はじめに
ども、お久しぶりです。
今回は、GoogleAppsScriptでQiita非公式APIとLINE Messaging APIを利用して、毎朝7〜8時にQiitaトレンド上位5記事をスプレッドシートに自動で書き込んで、LINEに自動通知させるLINE Botを開発したので、解説していきます。
このLINE Botを開発した背景として、以下の記事を読んで「これは使えそう!僕も開発してみたい!」と思い、作成してみました。
【個人開発】通勤時にQiitaのトレンド記事が届くLINE Botを開発した
(ええ、パクリです…)
上記の記事ではRailsを使って開発しているのですが、今回はもっとライトに実装しています。
GoogleAppsScriptでQiitaとLINEの外部APIを組み合わせるだけで作成できるものになっていますので、初心者の方でも取り組みやすい内容になっているのではないかと思っています。
開発工数としては、僕の場合は調査含め2時間程度で開発完了することができました。
記事の対象者
- LINE Bot開発をしてみたい人
- 外部APIと連携したシステムを作ってみたい人
- 初心者でも取り組めるようなシステム開発をしてみたい人
目標成果物
毎朝7〜8時にQiitaトレンド上位5記事をGoogleスプレッドシートに書き込み、LINEに通知をしてくれるLINE Botを作成。


GoogleAppsScriptとは
そもそもGoogleAppsScript(グーグルアップススクリプト)とは何かというと、Googleが提供しているプログラミング言語で、簡易的なプログラムを書くだけで複雑な処理の自動化などが行えるものです。
例えば、以下のようなことを行うことができます。
- お問い合わせフォームからの問い合わせに自動で返信する。
- 毎日のタスクを自動でリマインドする
- Gmailを活用して複数の宛先に自動でメールを送信する
- 作成した記事を自動でTwitterに投稿する
- 手作業で行っていたタスクを自動化する
などなど。他にもいっぱいありますが、ひとまずこんなところ。
ExcelでいうVBAみたいなものですね。
略称では「GAS(ガス)」とも呼ばれます(以下GASと呼ばせてもらいます)。
GASでは、スクリプトの実行時間もトリガーを使って指定することができ、今回も毎朝7〜8時の間に定期的に実行するように設定しておきます。
また、GASではJavaScriptの文法をそのまま使うことができ、ほとんどJavaScriptだと思っていただけば大丈夫かと思います。
なので、JavaScriptのコーディング経験がある方にとってはGASでコードを書くのは容易でしょう。
LINE Messaging APIのチャンネル作成
最初にLINEで自動通知するためのLINE外部APIであるLINE Messaging APIのチャンネル作成から行っていきます。
こちらを作成することによって、LINE Messaging APIをGASから実行することができるようになります。
まずは以下のリンクから公式サイトにアクセスしてください。
Messaging API公式サイト
初めての人は、ここからLINE Developersに新規のアカウントを作成します。
登録が完了したらサイドバーより「Providers」を選択し、「create」をクリックしてください。
次に下記の入力を行います。
- チャンネルタイプ – Messaging API
- プロバイダー – 先ほど登録した名前
- 会社または所有の国 – Japan
- チャンネルアイコン – 任意の画像
- チャンネル名 – 任意の名前
- チャンネルの説明 – 任意の説明
- カテゴリー – Webサービス
- サブカテゴリー – Webサービス
Messaging APIのタブに切り替えるとQRコードが出てくるのでそこからLINE Botを自分のLINE上で友達登録しておいてください。
ここまででLINEの外部APIを利用する準備が整いました。
次に、Qiita外部APIについて確認してみましょう。
QiitaトレンドAPI
Qiitaには公式でWeb APIが公開されており、Web APIを利用するとQiita上の様々な情報を取得することができます。
具体的には以下の通り。
- 記事やプロジェクトに付いたコメント内容
- 記事の本文
- 特定の記事の「LGTM!(いいね)」の数
- 記事のURL
- 記事についたタグ一覧
などなど。他にもいっぱいあります。
ちなみに取得してくるだけではなく、API経由で記事を投稿したりすることもできます。
詳しくは下記のQiita APIの公式ドキュメントを参照してください。
Qiita API v2ドキュメント
しかし、Qiitaのトレンド記事に関しては公式のAPIでは取得してくることができません。
そこで、下記の非公式で公開されているQiitaトレンドAPIを利用します。
QiitaトレンドAPI
これで外部APIの準備はすべて整いました。
次に、いよいよGASでのスクリプト実装に入っていきます。
GoogleAppsScriptの実装
ここからはGASのコードを書いていき、実際に動くアプリケーションを実装していきます。
まずはGoogleスプレッドシート開いて、タイトルをQiitaトレンド記事Botとでもしておきましょう。
そして、「拡張機能」→「Apps Script」を選択すると以下のような画面が開くので、名前は適当につけておいてください。
実装に移る前に、処理の流れを確認しておきます。
- Qiita非公式APIを叩いて、トレンド記事上位5記事のタイトルとURLを取得してくる。
- スプレッドシートに書き込む日付とともにタイトルとURLを書き込む。
- 書き込まれたスプレッドシートのタイトルとURLを取得してきて、LINEに送るメッセージとして変数に格納する。
- LINE Messaging APIを叩いて、送るメッセージをLINEにプッシュ通知する。
上記の流れを一つの関数内で実行しても良いのですが、今回はQiitaのトレンド記事を取得してきてスプレッドシートに書き込む処理とLINEに通知する処理の関数を分けて書いていきたいと思います。
Qiitaトレンド記事をスプレッドシートに書き込む
まずは、Qiitaのトレンド記事を取得してきてスプレッドシートに書き込む処理から。
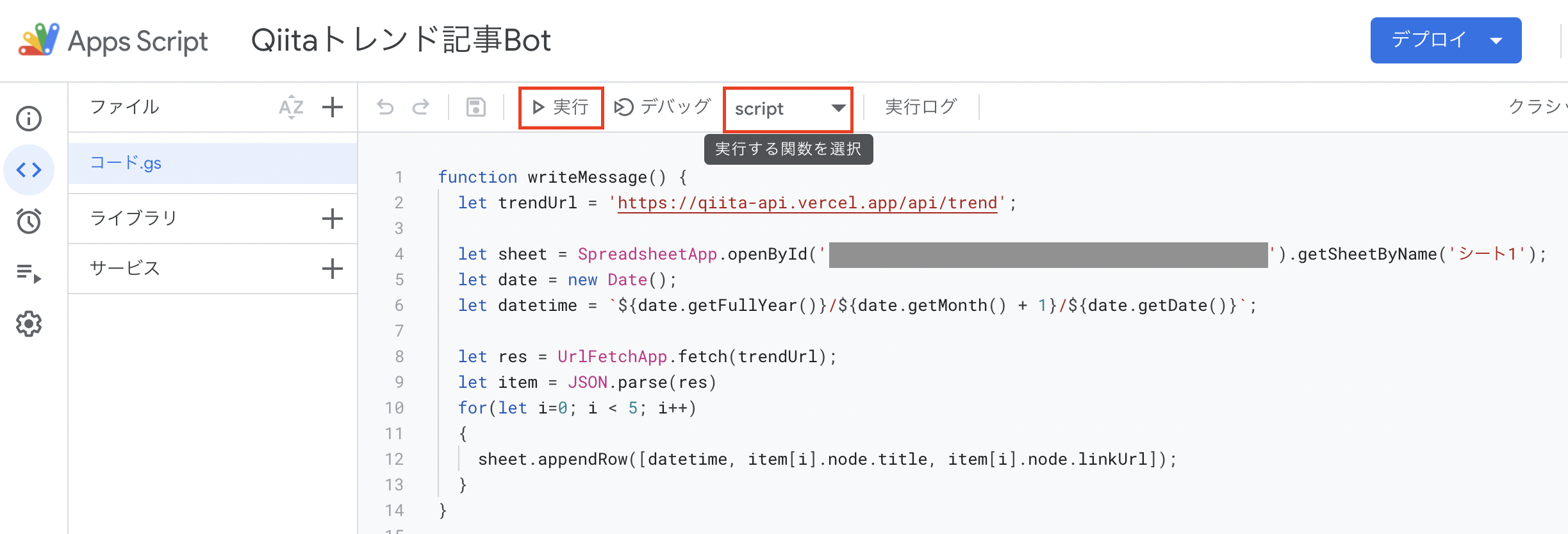
function writeMessage() {
let trendUrl = 'https://qiita-api.vercel.app/api/trend';
let sheet = SpreadsheetApp.openById('スプレッドシートのID').getSheetByName('シート1');
let date = new Date();
let datetime = `${date.getFullYear()}/${date.getMonth() + 1}/${date.getDate()}`;
let res = UrlFetchApp.fetch(trendUrl);
let item = JSON.parse(res)
for(let i=0; i < 5; i++)
{
sheet.appendRow([datetime, item[i].node.title, item[i].node.linkUrl]);
}
}
「スプレッドシートのID」となっている箇所は自分で作成したスプレッドシートIDの値を入れてください。
スプレッドシートIDはURLから確認することができ、スプレッドシートを開くと
https://docs.google.com/spreadsheets/d/スプレッドシートID/edit#gid=0
のようになっているはずです。
簡単なコードですが一応解説しておくと、GASではいくつかのクラスが定義されているのですが、外部APIを叩く場合はUrlFetchApp.fetch()を使用します。
あとは叩いてくるQiitaトレンドAPIのURLをconst trendUrl = 'https://qiita-api.vercel.app/api/trend';で定義しておいて、先程のメソッドに引数として入れるだけです。
多くの外部APIと同様に結果はjson形式で返ってくるので、const item = JSON.parse(res)でparseしておきます。
最後に、取得してきたトレンド記事の情報をfor文を使って上位5記事までをスプレッドシートに書き込んでおきます。
また、返ってくるjsonデータはnodeで一つ階層がネストされていたので気をつけましょう。
LINEにQiitaトレンド記事を通知する
次に、LINEにQiitaトレンド記事を通知する機能を実装していきます。
function pushMessage() {
let CHANNEL_ACCESS_TOKEN = 'アクセストークン';
let USER_ID = 'ユーザーID';
let activeSheet = SpreadsheetApp.getActiveSheet();
let lastRow = activeSheet.getLastRow();
let today = Utilities.formatDate(new Date(), "JST", "yyyy/MM/dd");
let text = [];
/*シートから今日の日付に一致する日付けを探索。一致していれば、Qiitaトレンド記事のタイトルとURLをtext_messageに格納する。 */
for(let i = 2; i <= lastRow; i++) {
if(today == Utilities.formatDate(activeSheet.getRange(i, 1).getValue(), "Asia/Tokyo", "yyyy/MM/dd")
&& !activeSheet.getRange(i, 2).getValue() == '') {
let text_message = activeSheet.getRange(i, 2).getValue() + ' ' + activeSheet.getRange(i, 3).getValue();
text.push(text_message);
}
}
let TEXT_MESSAGE = "1. " + text[0] + "\n\n" + "2. " + text[1] + "\n\n" + "3. " + text[2] + "\n\n" + "4. " + text[3] + "\n\n" + "5. " + text[4];
let postData = {
"to": USER_ID,
"messages": [{
"type": "text",
"text": TEXT_MESSAGE
}]
};
let url = "https://api.line.me/v2/bot/message/push";
let headers = {
"Content-Type": "application/json",
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
};
let options = {
"method": "post",
"headers": headers,
"payload": JSON.stringify(postData)
};
let response = UrlFetchApp.fetch(url, options);
}
アクセストークンは先ほどログインしたLINE Developersを開いていただき、Messaging APIのタブをクリックして「Channel access token」の値をコピーして入れてください。
また、ユーザーIDはBasic settingsのタブの「Your user ID」の値を入れてください。
処理の流れとしては、for文でスプレッドシートの上の行から今日の日付に一致する行のタイトルとURLを取得して、text_messageに格納し、text配列に順番に入れていきます。
その後、TEXT_MESSAGEに順位をつけたタイトルとURLの文字列を格納し、LINE Messaging APIを叩くだけです。
注意点として、LINE Messaging APIを叩く場合はAPI認証が必要なるのでヘッダーにAuthorizationを付けてリクエストを送るようにしましょう。
これで、LINEに通知する機能が作成できました。
最後に、トリガーとして毎朝7〜8時にこれらのスクリプトが実行されるように設定をしていきましょう。
GoogleAppsScriptのトリガー設定
トリガーを設定する前に、今回はスプレッドシートに自動で書き込む関数とLINEで通知する関数を分けて記述しているので、これを順番に実行する関数を用意しておきましょう。
function script()
{
writeMessage();
pushMessage();
}
左側のメニューに時計マークの「トリガー」という項目があるかと思いますので、開いてください。
右下にある「トリガーを追加」というボタンをクリックすると、以下のような画面になります。

一番上には実行する関数が表示されており、「イベントのソースを選択」という項目にはどのようなイベントをトリガーにするのかを選ぶことができます。
項目としては「スプレッドシートから」と「時間主導型」と「カレンダーから」が選べます。
設定する項目は以下のように設定してください。
- 実行する関数→script
- イベントのソース→時間主導型
- 時間ベースのトリガータイプ→日付ベースのタイマー
- 時刻→午前7時〜8時
これで、トリガーの設定が完了しました。
最後にちゃんとスクリプトが動くか動作確認をしていきましょう。
動作確認
それでは、最後に動作確認をしていきます。
左側のメニューからコードマークの「エディター」という項目を開き、上のバーより実行する関数を「script」とし、「実行」をクリックしてください。

するとスクリプトが動き、うまくいっていればGoogleスプレッドシートにその時点でのQiitaトレンド記事が書き込まれ、LINEに友達登録しておいたBotからQiitaトレンド記事が通知されるはずです。


以上で、実装終了です。
お疲れ様でした!!
最後に
いかがでしたでしょうか。
内容としてもそこまで難しい内容ではないと思いますので、初心者でも取り組みやすい内容になっていたのではないかと思います。
ちなみにうまくいかない場合は、console.log()で都度デバッグしてどこでエラーが発生しているのか、どのようなエラーが発生しているか、どう修正すればいいのかをできる限り自分で考えてみてください。
また、内容に誤りがあったりなどあれば都度修正する予定です。
誤りなど発見した方がいらっしゃいましたら、教えていただけると幸いです。
この記事を機にLINE Bot開発に興味を持っていただければ幸いです。
ありがとうございました!!



コメント