はじめに
みなさん、こんにちは。
この記事では、初心者でもわかりやすい手順でWebサイト制作を行いながら、Webサイト制作の基礎を学ぶことができます。
Webサイト制作に必要なプログラミングの知識を学ぶための教材やチュートリアルは多数存在していますが、初心者には難解で、結局挫折してしまう方が多いようです。
そこで、本記事では、初心者でも手軽にWebサイト制作を体験できる方法を紹介します。
HTMLとCSSという基本的なプログラミング言語を使い、手順を細かく説明しているので、初心者でも簡単にWebサイト制作を学ぶことができます。
なお、基礎的なHTML/CSSは既に学んでいるものとして解説を進めていくので、まだ何も知らないという方は本ブログのHTML/CSS基礎や「flexboxを使ってみよう」という記事を読んでから見てみて下さい。
それでは、はじめていきましょう!
対象者
- HTML/CSSの基礎学習を終えて、実際にWebサイトを作ってみたい人
- Webサイト制作に興味がある人
- 実践からHTML/CSSを身につけたい人
目標成果物
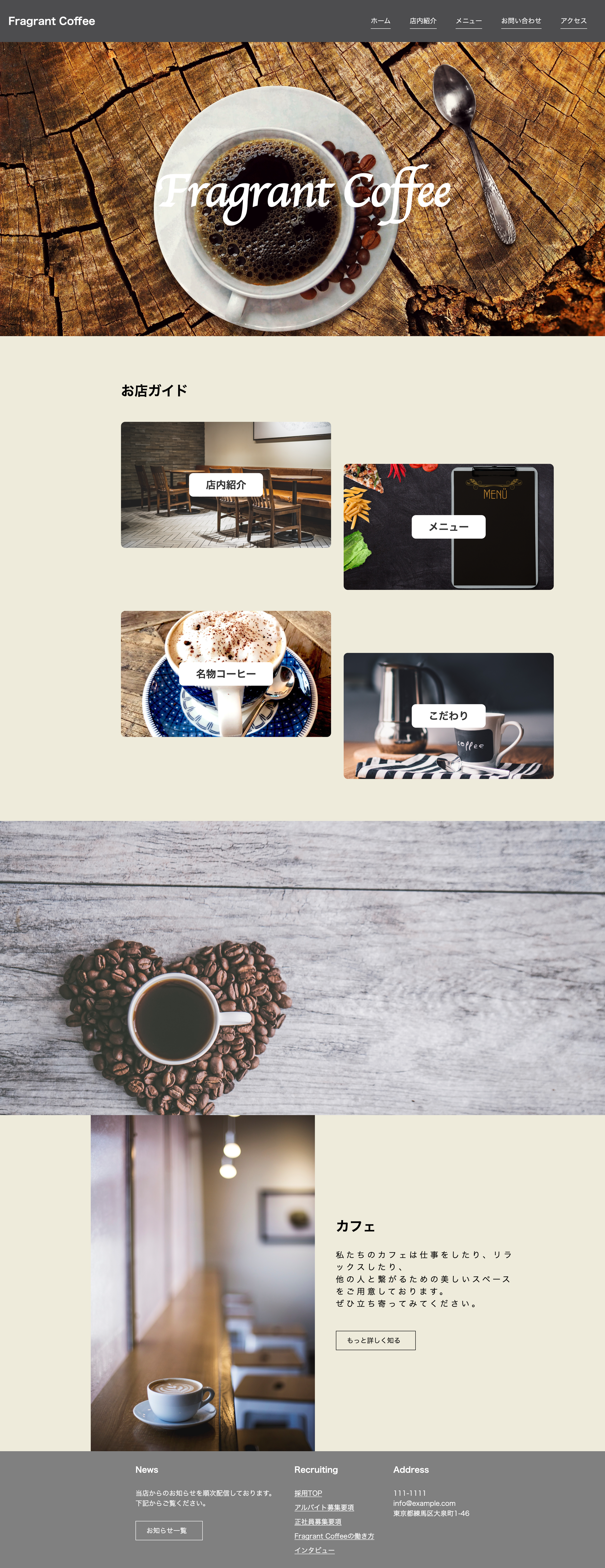
本記事では以下のサイトを制作してみます。

もしかしたら初めてWebサイトを制作しようとしている方には難しそうに見えるかもしれませんが、実は基礎的な学習を終えている方にとってはそこまで難しいものではないかと思います。
完成版ソースコード

本記事で取り扱う画像などは上記Githubからダウンロードできますので、ぜひご活用ください。
全体の構成
まずはWebサイトの基本的な構成から知っておく必要があります。
一般的なWebサイトはヘッダー、メイン、フッターという3部構成になっています。
それぞれ以下のような部分を指しています。
- ヘッダー・・・画面上部のナビゲーションメニューやヘッダー画像などを指す
- メイン・・・画面中央のメインとなるコンテンツを指す
- フッター・・・画面下部の補足情報などを指す
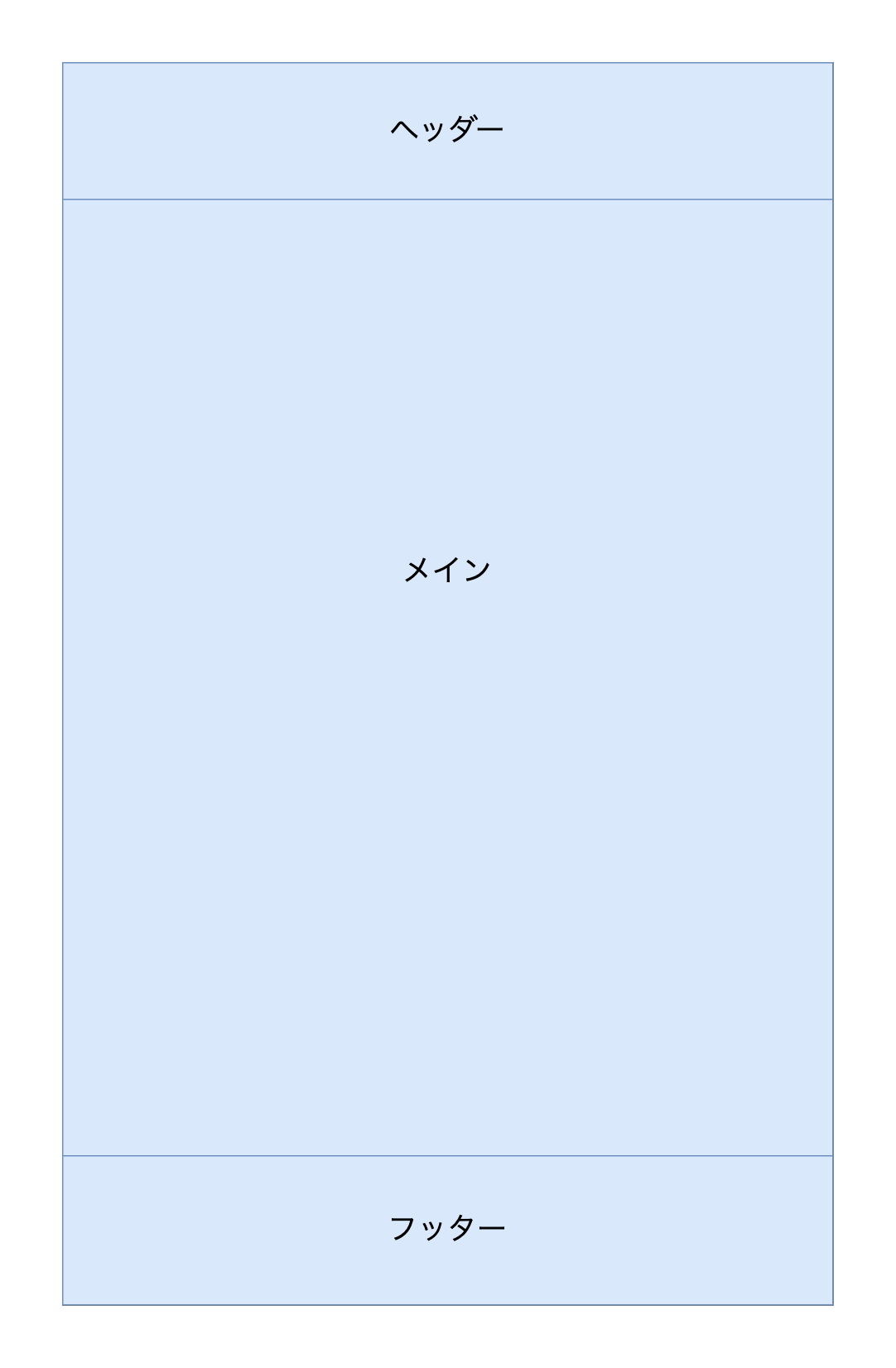
イメージとしては以下のようなレイアウトになっています。

今回の目標成果物でいうと、ヘッダーは画面上部のナビゲーションと画像の部分で、メインはお店ガイドやカフェの紹介部分のことで、フッターは画面下部のお知らせや採用情報などを掲載している部分になっています。
まず最初にヘッダータグとメインタグとフッタータグを作ってしまうのがわかりやすいでしょう。
<body>
<header>
</header>
<main>
</main>
<footer>
</footer>
</body>
ディレクトリ構成
次にディレクトリ構成を説明します。
ディレクトリ構成というのは、ファイルをどのように配置するのかというのを決めるということです。
今回は以下のようにファイルを配置して下さい。
sample-site
|_sample.html
|_style.css
|_images/
sample.htmlファイルにHTMLを書いていき、style.cssファイルにCSSを書いていきます。
また、imagesフォルダには今回のWebサイトに必要となる画像を入れます。
ヘッダーの作成
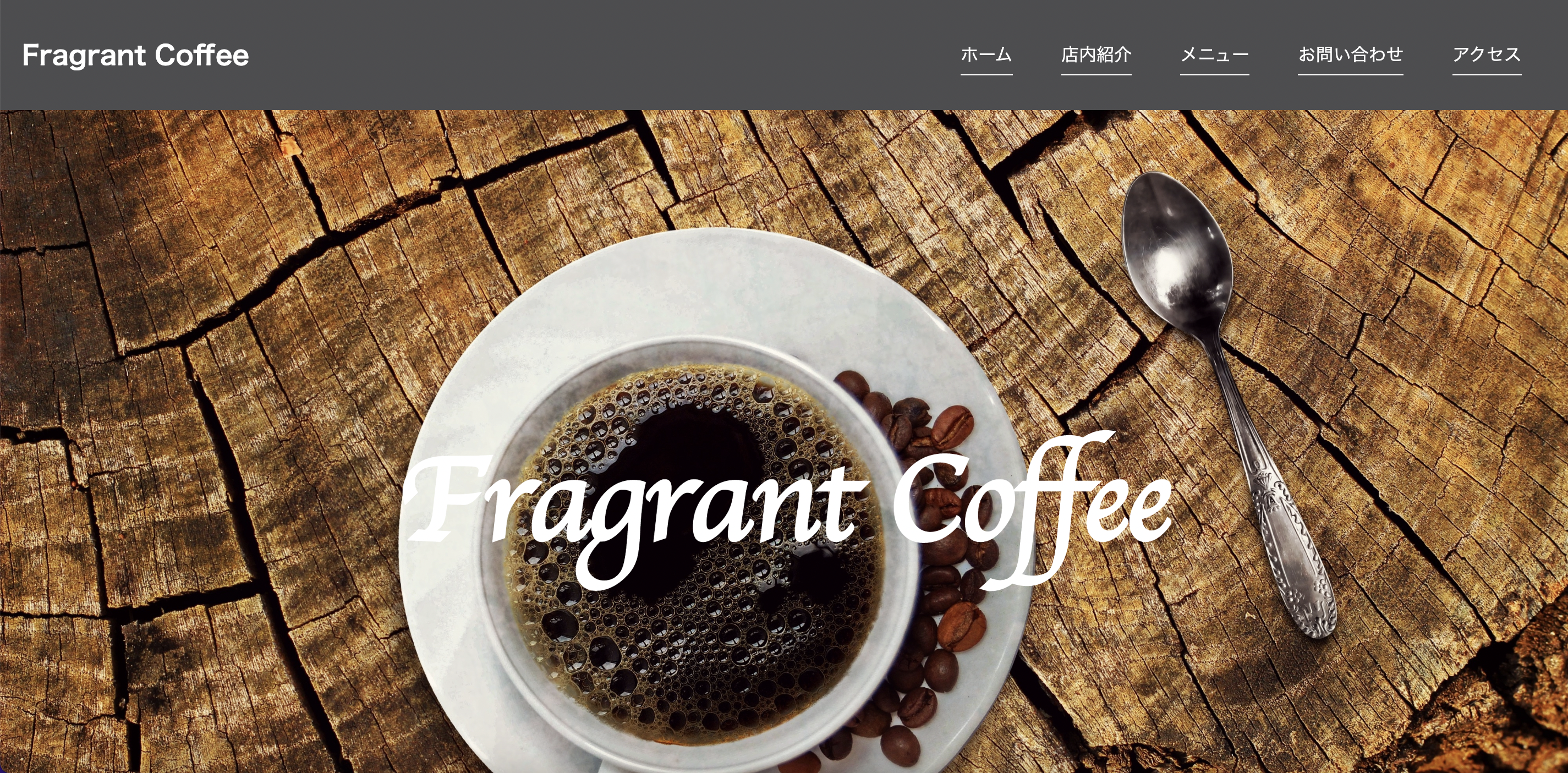
ヘッダー部分のイメージを以下に載せておきます。

ナビゲーションの作成
ヘッダーはナビゲーションと画像部分に分かれるので、まずはナビゲーションを作成します。
sample.htmlファイルを開き、「html:5」と入力し雛形を作成しておいて下さい。
サイトを実際に制作していく上ではサイトの構造がどうなっているかを確認することがかなり重要になります。
それでは、ナビゲーションの構造をみてみましょう。
ナビゲーションは左側に「Fragrant Coffee」という店名が表示されており、右側に各メニューが表示されています。
なので、左側の店名のブロックと右側のメニューブロックに分かれているという構造をまずはイメージして下さい。
左側の店名は見出しとなるのでh1タグでいいでしょう。
また、右側のメニューはリストで一つ一つ表示すればいいでしょう。
今は模擬的にナビゲーションという小さな単位でできるだけ言語化してみましたが、この構造を把握するというのはどの場面でも必要になります。
ナビゲーションの場合はnavタグを使います。
また、ナビゲーションの各項目についてはリストで作ることが多いです。
メニューの各項目はそれぞれの下層ページへ遷移させたいのでaタグでリンクを付けておきます。
<header>
<nav>
<h1>Fragrant Coffee</h1>
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">店内紹介</a></li>
<li><a href="#">メニュー</a></li>
<li><a href="#">お問い合わせ</a></li>
<li><a href="#">アクセス</a></li>
</ul>
</nav>
</header>
次にCSSを書いていきます。
style.cssファイルを開きます。
まずはCSSの初期化からはじめます。
* {
margin: 0;
padding: 0;
box-sizing:border-box;
}
body {
background: #efebdc;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
最初に設定しておきたいCSSを設定しています。
Webサイト全体での余白を無くし、Webサイト全体の背景色を決め、リストやリンクのCSSを調整しています。
次にナビゲーション部分のCSSを書いていきます。
header > nav {
display: flex;
justify-content: space-between;
align-items: center;
height: 100px;
padding: 0 20px;
background: #4d4d4f;
}
header > nav > ul {
display: flex;
width: 40%;
justify-content: space-around;
}
header > nav > h1 {
color: #fff;
}
header > nav > ul > li {
border-bottom: 1px solid #fff;
padding: 6px 0;
}
header > nav > ul > li > a {
color: #fff;
}
本記事ではflexboxを多用していくので、flexboxを知らない方は先に以前の「flexboxを使ってみよう」という記事を見ていただいた方が良いかと思います。
まずは以下のコードでナビゲーション全体にflexを適用し、レイアウトを調整しています。
header > nav {
display: flex;
justify-content: space-between;
align-items: center;
height: 100px;
padding: 0 20px;
background: #4d4d4f;
}
ナビゲーションメニュー全体にdisplay: flex;を適用し中の要素を横並びにしています。
space-betweenを適用することで、店名のブロックとメニューのブロックをそれぞれの端の位置に配置しています。
また、メニューブロックにも個別にflexを適用しています。
header > nav > ul {
display: flex;
width: 40%;
justify-content: space-around;
}
justify-content: space-around;を適用することによって各メニューの間の間隔をいい感じに空けてくれます。
各メニューの下線はborder-bottomを適用することによって付けています。
liタグに対して付けているのがポイントです。
header > nav > ul > li {
border-bottom: 1px solid #fff;
padding: 6px 0;
}
ヘッダー画像の作成
次に、ヘッダー画像を表示させます。
<header>
<nav>
<h1>Fragrant Coffee</h1>
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">店内紹介</a></li>
<li><a href="#">メニュー</a></li>
<li><a href="#">お問い合わせ</a></li>
<li><a href="#">アクセス</a></li>
</ul>
</nav>
<div class="main-img">
<h1>Fragrant Coffee</h1>
<img src="./images/header-img.jpg" alt="ヘッダー画像">
</div>
</header>
「main-img」というクラス名のdivタグでまずはヘッダー画像のブロックを作っておきましょう。
ここでのポイントは画像の中に「Fragrant Coffee」という店名が入っていることです。
これはどのようにすれば実現できるのか?というところに注目してて下さい。
次にCSSを追加します。
header > .main-img {
position: relative;
}
header > .main-img > h1 {
position: absolute;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
color: #fff;
font-family: cursive;
font-size: 7.0em;
}
header > .main-img > img {
height: 700px;
width: 100%;
object-fit: cover;
}
positionというプロパティで文字を画像の中に入れています。
position: abosolute;を指定することで、要素を絶体位置で配置することができます。
また、h1タグの親要素であるmain-imgというdivタグにposition: relative;を指定することで親要素であるmain-img内での絶体位置を指定することができます。
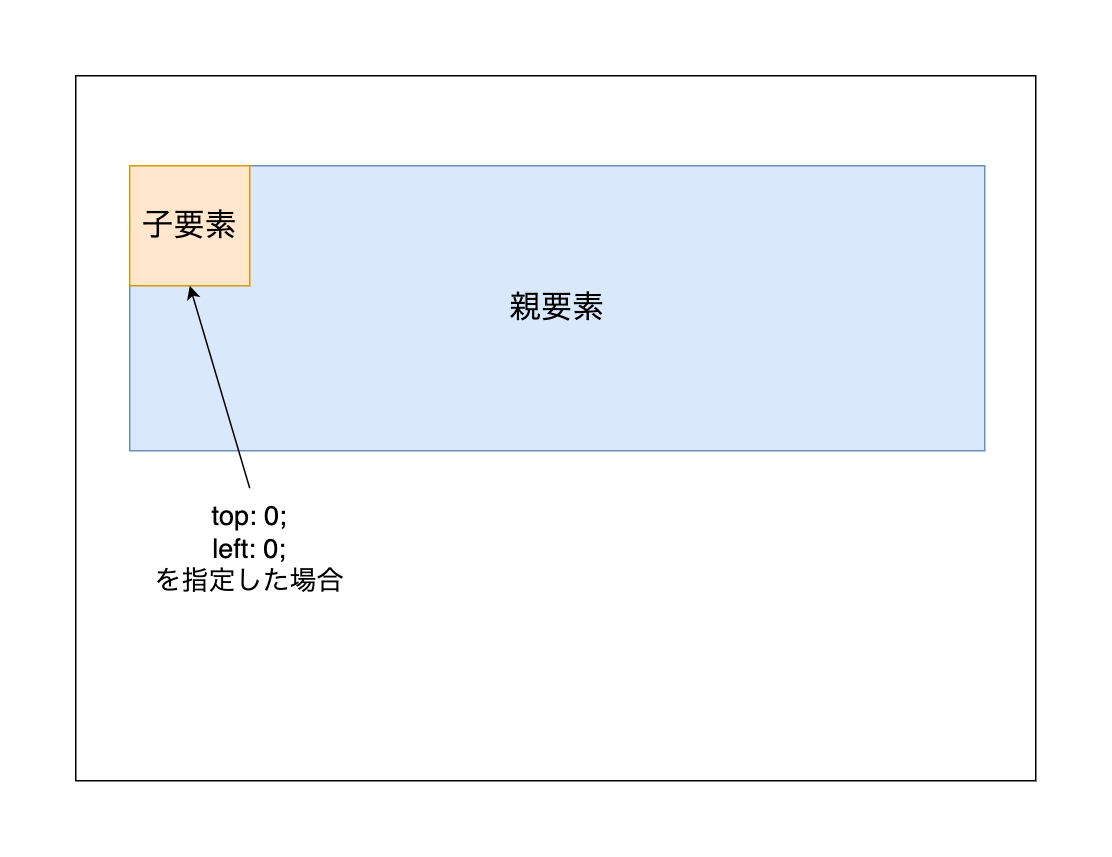
例えば、以下のコードでは親要素の左上に配置されます。
header > .main-img {
position: relative;
}
header > .main-img > h1 {
position: absolute;
left: 0%;
top: 0%;
}

今回は画像中央に文字を配置したいので、top: 50%; left:50%;を指定しています。
ちなみに、親要素でposition: relative;を指定しなかった場合はサイト全体の絶体位置になります。
top: 50%; left:50%;で指定した場合は微妙に位置が中央にならないので、transform: translateX(-50%) translateY(-50%);で微調整しています。
これでヘッダー部分が完成しました。
次にメイン部分を作っていきます。
メインの作成
メイン部分は大きく二つのセクションに分かれているので、まずは「お店ガイド」の部分を作成していきます。
「お店ガイド」セクションの作成

こちらもまずは構造から把握します。
お店ガイドセクションは「店内紹介」「メニュー」「名物コーヒー」「こだわり」の4つのブロックと「お店ガイド」という見出しで構成されています。また、全体の要素は中央に寄っています。
また、工夫されている点として、4つの要素の左側と右側の縦の位置が少しずれています。
これは上二つと下二つの要素で分割して右側の要素のみ少し下にずらすことで表現します。
まずはdivタグでお店ガイドのブロックを作成してから、これら5つの要素をHTMLで書いていきます。
<main>
<section class="shop-guide-wrapper">
<div class="shop-guide-inner">
<h2>お店ガイド</h2>
<div class="row">
<div class="guide-box">
<a href="#">店内紹介</a>
<img src="./images/shop.jpg" alt="店内画像">
</div>
<div class="guide-box right">
<a href="#">メニュー</a>
<img src="./images/menu.jpg" alt="メニュー画像">
</div>
</div>
<div class="row">
<div class="guide-box">
<a href="#">名物コーヒー</a>
<img src="./images/coffee.jpg" alt="名物コーヒー画像">
</div>
<div class="guide-box right">
<a href="#">こだわり</a>
<img src="./images/obsession.jpg" alt="こだわり画像">
</div>
</div>
</div>
</section>
</main>
4つの要素はguide-boxというdivタグで表示しています。
また、上二つと下二つの要素で分割するために、その親要素としてrowというクラス名のdivタグを作っています。
これらにCSSを適用していきます。
/* メイン */
/* お店案内 */
main > .shop-guide-wrapper {
padding: 100px 0;
display: flex;
justify-content: center;
}
main > .shop-guide-wrapper > .shop-guide-inner {
width: 60%;
}
main > .shop-guide-wrapper > .shop-guide-inner > h2 {
font-size: 2.0em;
}
main > .shop-guide-wrapper > .shop-guide-inner > .row {
display: flex;
gap: 30px;
}
main > .shop-guide-wrapper > .shop-guide-inner > .row > .guide-box {
width: 500px;
height: 300px;
position: relative;
margin-top: 50px;
}
main > .shop-guide-wrapper > .shop-guide-inner > .row > .right {
margin-top: 150px;
}
main > .shop-guide-wrapper > .shop-guide-inner > .row > .guide-box > a {
position: absolute;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
color: #333333;
font-size: 1.5em;
background-color: #fff;
padding: 10px 40px;
border-radius: 10px;
font-weight: 600;
transition: .5s;
}
main > .shop-guide-wrapper > .shop-guide-inner > .row > .guide-box > a:hover {
background-color: #333333;
color: #fff;
}
main > .shop-guide-wrapper > .shop-guide-inner > .row > .guide-box > img {
width: 500px;
height: 300px;
object-fit: cover;
border-radius: 10px;
}
ポイントがいくつかあります。
まずは以下です。
main > .shop-guide-wrapper > .shop-guide-inner > .row > .right {
margin-top: 150px;
}
「right」というクラス名がついている要素にだけmargin-topを適用することで左右のずれを表現しています。
二つ目のポイントは以下です。
main > .shop-guide-wrapper > .shop-guide-inner > .row > .guide-box {
width: 500px;
height: 300px;
position: relative;
margin-top: 50px;
}
main > .shop-guide-wrapper > .shop-guide-inner > .row > .guide-box > a {
position: absolute;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
color: #333333;
font-size: 1.5em;
background-color: #fff;
padding: 10px 40px;
border-radius: 10px;
font-weight: 600;
transition: .5s;
}
デザインを見ると、書く画像の中心にそれぞれ文字が入っています。
画像の中にある文字はその親要素である.guide-boxに対してposition: relative;を適用し、その子要素であるaタグにposition: absolute;を適用することで文字を絶体位置で配置し、画像の真ん中で表示しています。
また、transform: translateX(-50%) translateY(-50%);はtop: 50%; left: 50%;とセットで使う、要素を真ん中に配置する際の常套手段なので覚えておくと良いでしょう。
最後に以下です。
main > .shop-guide-wrapper > .shop-guide-inner > .row > .guide-box > a:hover {
background-color: #333333;
color: #fff;
}
:hoverとついているものは擬似クラスと言って、カーソルを乗せた時に適用されるCSSを書いています。
上の例の場合はカーソルを乗せた時に背景色と文字色が反転するようにしています。
「お店の魅力」セクションの作成

次にメインのもう一つのブロックである「お店の魅力」セクションの解説に移りましょう。
HTML構造としては上部に画像があり、その下に縦長の画像とテキストが配置されています。
また、画像とテキストのコンテンツ部は中央に配置されています。
これをHTMLで表現すると、以下のようになります。
<section class="shop-charm-wrapper">
<img src="./images/coffee2.jpg" alt="コーヒー画像">
<div class="shop-charm-inner">
<div class="row">
<img src="./images/cafe.jpg" alt="カフェ画像">
<div class="shop-charm-text">
<h3>カフェ</h3>
<p>私たちのカフェは仕事をしたり、リラックスしたり、<br>他の人と繋がるための美しいスペースをご用意しております。<br/>ぜひ立ち寄ってみてください。</p>
<a href="#">もっと詳しく知る</a>
</div>
</div>
</div>
</section>
上部の画像は固定でよく、その下の画像とテキストは横並びになっているので、画像とテキストのブロックにはdisplay: flex;を適用すれば良いということがなんとなくイメージできるかと思います。
また、よく見るとテキストの文字間隔が微妙に空いていることがわかるでしょうか。これはCSSのletter-spacingというプロパティで調整できます。
それでは、CSSの具体的なコードを見てみましょう。
/* お店の魅力 */
main > .shop-charm-wrapper > img {
height: 700px;
width: 100%;
object-fit: cover;
vertical-align: bottom;
}
main > .shop-charm-wrapper > .shop-charm-inner {
margin: 0 auto;
margin-top: 0;
width: 70%;
}
main > .shop-charm-wrapper > .shop-charm-inner > .row {
display: flex;
gap: 50px;
}
main > .shop-charm-wrapper > .shop-charm-inner > .row > img {
width: 600px;
height: 800px;
}
main > .shop-charm-wrapper > .shop-charm-inner > .row > .shop-charm-text {
display: flex;
flex-direction: column;
justify-content: center;
}
main > .shop-charm-wrapper > .shop-charm-inner > .row > .shop-charm-text > h3 {
font-size: 2.0em;
}
main > .shop-charm-wrapper > .shop-charm-inner > .row > .shop-charm-text > p {
margin-top: 30px;
font-size: 1.2em;
letter-spacing: 0.3em;
}
main > .shop-charm-wrapper > .shop-charm-inner > .row > .shop-charm-text > a {
margin-top: 50px;
text-decoration: none;
color: black;
border: 1px solid black;
padding: 10px 25px;
width: 190px;
}
main > .shop-charm-wrapper > .shop-charm-inner > .row > .shop-charm-text > a:hover {
background-color: black;
color: #fff;
transition: .5s;
}
このセクションはいくつかポイントがあります。
まず、上部の画像についてですが、以下のようなコードになっています。
main > .shop-charm-wrapper > img {
height: 700px;
width: 100%;
object-fit: cover;
vertical-align: bottom;
}
object-fit: cover;を適用することで画像をトリミングしています。
元画像が縦に長すぎるので、heightを指定した上でobject-fit: cover;を適用すると、指定した高さの範囲で画像を埋めるように拡大・縮小します。アスペクト比が合わない場合はトリミングされるようになっています。
さらに、本来であれば上部の画像とその下のコンテンツの間には微妙な間隔が空いてしまいます。
これはブラウザのデフォルト設定上の都合です。
vertical-align: bottom;を使用することで上部の画像とその下のコンテンツ部の間の隙間を消しています。
どれくらいの間隔が空いてしまっていたのかを確認したい場合はvertical-align: bottom;を消して表示してみて下さい。
次にコンテンツ部ですが、画像とテキストが横並びになっているためdisplay: flex;を適用しています。
main > .shop-charm-wrapper > .shop-charm-inner > .row {
display: flex;
gap: 50px;
}
gapによって画像とテキストの間隔を50pxに調整しています。
また、以下のようにletter-spacingを指定することで、文字間隔を少し空けるように工夫しています。
main > .shop-charm-wrapper > .shop-charm-inner > .row > .shop-charm-text > p {
margin-top: 30px;
font-size: 1.2em;
letter-spacing: 0.3em;
}
最後に、「もっと詳しく知る」というボタンについてですが、aタグでボタンを作成しています。
main > .shop-charm-wrapper > .shop-charm-inner > .row > .shop-charm-text > a {
margin-top: 50px;
text-decoration: none;
color: black;
border: 1px solid black;
padding: 10px 25px;
width: 190px;
}
main > .shop-charm-wrapper > .shop-charm-inner > .row > .shop-charm-text > a:hover {
background-color: black;
color: #fff;
transition: .5s;
}
borderというプロパティで枠線を付けており、:hover擬似クラスを使うことによってカーソルが乗った時に背景色と文字色を反転させています。
さあ、これでメイン部の作成が完了しました!
最後にフッター部の実装を行いましょう。
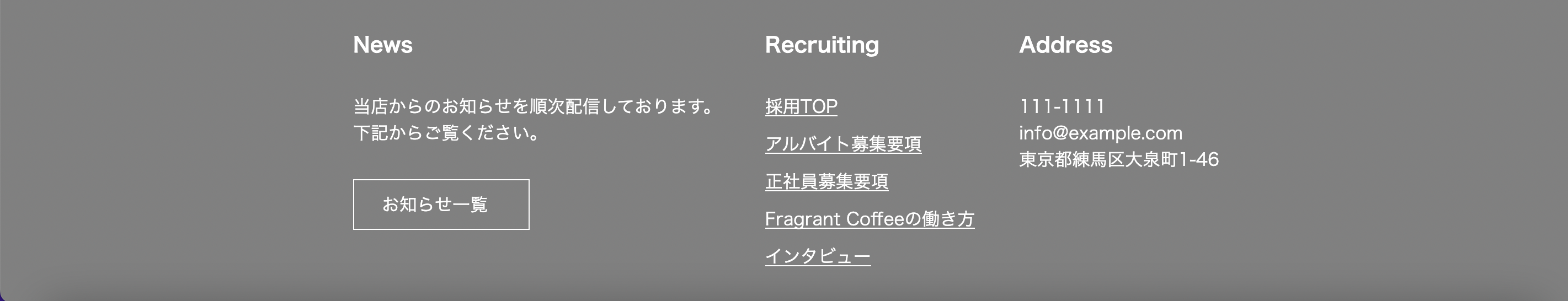
フッターの作成

まずは構造から見ていきましょう。
フッターは全体の要素が横並びで中央に寄っており、Newsブロックはテキストとボタンが縦並びになっています。
Recruitingブロックは5つの項目がリンクになって縦に並んでいます。
また、Addressブロックでは郵便番号や住所などが縦並びで表示されています。
これを元にHTMLを作成します。
<footer>
<div class="news">
<h3>News</h3>
<p>当店からのお知らせを順次配信しております。<br>下記からご覧ください。</p>
<a href="#">お知らせ一覧</a>
</div>
<div class="recruit">
<h3>Recruiting</h3>
<ul>
<li><a href="#">採用TOP</a></li>
<li><a href="#">アルバイト募集要項</a></li>
<li><a href="#">正社員募集要項</a></li>
<li><a href="#">Fragrant Coffeeの働き方</a></li>
<li><a href="#">インタビュー</a></li>
</ul>
</div>
<div class="address">
<h3>Address</h3>
<div>
<p>111-1111</p>
<p>info@example.com</p>
<p>東京都練馬区大泉町1-46</p>
</div>
</div>
</footer>
中央のRecruitingブロックはリストで表示するのが良いでしょう。
それでは、CSSも見ていきましょう。
/* フッター */
footer {
display: flex;
justify-content: space-around;
background-color: gray;
color: #fff;
padding: 30px 300px;
}
footer > .news {
display: flex;
flex-direction: column;
gap: 30px;
}
footer > .news > a {
color: #fff;
border: 1px solid white;
padding: 10px 25px;
width: 160px;
transition: .5s;
}
footer > .news > a:hover {
background-color: black;
color: #fff;
border: 1px solid black;
}
footer > .recruit {
display: flex;
flex-direction: column;
gap: 30px;
}
footer > .recruit> ul {
display: flex;
flex-direction: column;
gap: 10px;
}
footer > .recruit > ul > li > a {
color: #fff;
border-bottom: 1px solid #fff;
}
footer > .address {
display: flex;
flex-direction: column;
gap: 30px;
}
まず、フッター全体にはdisplay: flex;とjustify-content: space-around;を適用し、要素を横並びでいい感じの間隔を空けています。
また、それぞれのブロックではflex-direction: column;を適用し、縦並びで表示するようにレイアウトを指定しています。
それ以外の部分は他のセクションとあまり変わらないですね。
さあ、これで全てのコードが完成しました!
全体のコード
最後に、全体のコードを載せておきます。
sample.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Fragrant Coffee</title>
</head>
<body>
<header>
<nav>
<h1>Fragrant Coffee</h1>
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">店内紹介</a></li>
<li><a href="#">メニュー</a></li>
<li><a href="#">お問い合わせ</a></li>
<li><a href="#">アクセス</a></li>
</ul>
</nav>
<div class="main-img">
<h1>Fragrant Coffee</h1>
<img src="./images/header-img.jpg" alt="ヘッダー画像">
</div>
</header>
<main>
<section class="shop-guide-wrapper">
<div class="shop-guide-inner">
<h2>お店ガイド</h2>
<div class="row">
<div class="guide-box">
<a href="#">店内紹介</a>
<img src="./images/shop.jpg" alt="店内画像">
</div>
<div class="guide-box right">
<a href="#">メニュー</a>
<img src="./images/menu.jpg" alt="メニュー画像">
</div>
</div>
<div class="row">
<div class="guide-box">
<a href="#">名物コーヒー</a>
<img src="./images/coffee.jpg" alt="名物コーヒー画像">
</div>
<div class="guide-box right">
<a href="#">こだわり</a>
<img src="./images/obsession.jpg" alt="こだわり画像">
</div>
</div>
</div>
</section>
<section class="shop-charm-wrapper">
<img src="./images/coffee2.jpg" alt="コーヒー画像">
<div class="shop-charm-inner">
<div class="row">
<img src="./images/cafe.jpg" alt="カフェ画像">
<div class="shop-charm-text">
<h3>カフェ</h3>
<p>私たちのカフェは仕事をしたり、リラックスしたり、<br>他の人と繋がるための美しいスペースをご用意しております。<br />ぜひ立ち寄ってみてください。</p>
<a href="#">もっと詳しく知る</a>
</div>
</div>
</div>
</section>
</main>
<footer>
<div class="news">
<h3>News</h3>
<p>当店からのお知らせを順次配信しております。<br>下記からご覧ください。</p>
<a href="#">お知らせ一覧</a>
</div>
<div class="recruit">
<h3>Recruiting</h3>
<ul>
<li><a href="#">採用TOP</a></li>
<li><a href="#">アルバイト募集要項</a></li>
<li><a href="#">正社員募集要項</a></li>
<li><a href="#">Fragrant Coffeeの働き方</a></li>
<li><a href="#">インタビュー</a></li>
</ul>
</div>
<div class="address">
<h3>Address</h3>
<div>
<p>111-1111</p>
<p>info@example.com</p>
<p>東京都練馬区大泉町1-46</p>
</div>
</div>
</footer>
</body>
</html>
style.css
* {
margin: 0;
padding: 0;
box-sizing:border-box;
}
body {
background: #efebdc;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
/* ヘッダー */
header > nav {
display: flex;
justify-content: space-between;
align-items: center;
height: 100px;
padding: 0 20px;
background: #4d4d4f;
}
header > nav > ul {
display: flex;
width: 40%;
justify-content: space-around;
}
header > nav > h1 {
color: #fff;
}
header > nav > ul > li {
border-bottom: 1px solid #fff;
padding: 6px 0;
}
header > nav > ul > li > a {
color: #fff;
}
header > .main-img {
position: relative;
}
header > .main-img > h1 {
position: absolute;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
color: #fff;
font-family: cursive;
font-size: 7.0em;
}
header > .main-img > img {
height: 700px;
width: 100%;
object-fit: cover;
}
/* メイン */
/* お店案内 */
main > .shop-guide-wrapper {
padding: 100px 0;
display: flex;
justify-content: center;
}
main > .shop-guide-wrapper > .shop-guide-inner {
width: 60%;
}
main > .shop-guide-wrapper > .shop-guide-inner > h2 {
font-size: 2.0em;
}
main > .shop-guide-wrapper > .shop-guide-inner > .row {
display: flex;
gap: 30px;
}
main > .shop-guide-wrapper > .shop-guide-inner > .row > .guide-box {
width: 500px;
height: 300px;
position: relative;
margin-top: 50px;
}
main > .shop-guide-wrapper > .shop-guide-inner > .row > .right {
margin-top: 150px;
}
main > .shop-guide-wrapper > .shop-guide-inner > .row > .guide-box > a {
position: absolute;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
color: #333333;
font-size: 1.5em;
background-color: #fff;
padding: 10px 40px;
border-radius: 10px;
font-weight: 600;
transition: .5s;
}
main > .shop-guide-wrapper > .shop-guide-inner > .row > .guide-box > a:hover {
background-color: #333333;
color: #fff;
}
main > .shop-guide-wrapper > .shop-guide-inner > .row > .guide-box > img {
width: 500px;
height: 300px;
object-fit: cover;
border-radius: 10px;
}
/* お店の魅力 */
main > .shop-charm-wrapper > img {
height: 700px;
width: 100%;
object-fit: cover;
vertical-align: bottom;
}
main > .shop-charm-wrapper > .shop-charm-inner {
margin: 0 auto;
margin-top: 0;
width: 70%;
}
main > .shop-charm-wrapper > .shop-charm-inner > .row {
display: flex;
gap: 50px;
}
main > .shop-charm-wrapper > .shop-charm-inner > .row > img {
width: 600px;
height: 800px;
}
main > .shop-charm-wrapper > .shop-charm-inner > .row > .shop-charm-text {
display: flex;
flex-direction: column;
justify-content: center;
}
main > .shop-charm-wrapper > .shop-charm-inner > .row > .shop-charm-text > h3 {
font-size: 2.0em;
}
main > .shop-charm-wrapper > .shop-charm-inner > .row > .shop-charm-text > p {
margin-top: 30px;
font-size: 1.2em;
letter-spacing: 0.3em;
}
main > .shop-charm-wrapper > .shop-charm-inner > .row > .shop-charm-text > a {
margin-top: 50px;
text-decoration: none;
color: black;
border: 1px solid black;
padding: 10px 25px;
width: 190px;
}
main > .shop-charm-wrapper > .shop-charm-inner > .row > .shop-charm-text > a:hover {
background-color: black;
color: #fff;
transition: .5s;
}
/* フッター */
footer {
display: flex;
justify-content: space-around;
background-color: gray;
color: #fff;
padding: 30px 300px;
}
footer > .news {
display: flex;
flex-direction: column;
gap: 30px;
}
footer > .news > a {
color: #fff;
border: 1px solid white;
padding: 10px 25px;
width: 160px;
transition: .5s;
}
footer > .news > a:hover {
background-color: black;
color: #fff;
border: 1px solid black;
}
footer > .recruit {
display: flex;
flex-direction: column;
gap: 30px;
}
footer > .recruit> ul {
display: flex;
flex-direction: column;
gap: 10px;
}
footer > .recruit > ul > li > a {
color: #fff;
border-bottom: 1px solid #fff;
}
footer > .address {
display: flex;
flex-direction: column;
gap: 30px;
}
最後に
Webサイトを制作することで、自分の思いを発信することができます。
今回は、簡単なWebサイトを制作する方法についてご紹介しましたが、これを機にWeb制作に興味を持ち、より一層知識を深めていただければ幸いです。
Webサイトを作ることで、表現の幅が広がり、自己表現の場としても利用することができます。
ぜひ、自分だけのオリジナルなWebサイトを制作して、あなたの思いをたくさんの人に届けてみてください!



コメント