はじめに
Webデザインをしている人なら一度は耳にしたことがあるであろう「flexbox」。
CSS3で追加されたレイアウトモデルで、HTMLの構造に応じた要素の配置を柔軟に行うことができるため、非常に便利な機能となっています。
本記事では、初心者でも簡単に使えるflexboxについて解説します。
これまでWebサイトのレイアウトには、テーブルを使ったりfloatプロパティを使用したりしていましたが、これらの方法には限界がありました。
テーブルを使った場合、コードが冗長になってしまったり、レスポンシブデザインに対応しきれない場合があります。
floatプロパティを使用した場合、高さが揃わなかったり、レイアウトが崩れたりすることがあります。
そのため、より柔軟で使いやすいレイアウト方法が必要になってきました。
そこで、flexboxを使うことで、これまでのレイアウト方法にはない柔軟性や機能性を持ったレイアウトを実現することができます。
本記事ではflexboxの基本的な使い方について解説していきます。
最後まで読んでいただければflexboxの基礎は抑えられるかと思います。
それでは、見ていきましょう!
この記事の対象者
- CSSでのレイアウト調整に困っている人
- flexboxに興味がある人
- サイト制作やデザインについて勉強したい人
flexboxの基本的な使い方
まずは基本的な使い方から解説していきます。
通常、以下のコードで示すように要素をただ並べただけだと縦並びで表示されます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 50px;
height: 50px;
background: skyblue;
margin: 20px;
}
</style>
</head>
<body>
<div class="box-wrapper">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</body>
</html>

こちらにflexboxを適用してみます。
.box-wrapper {
display: flex;
}
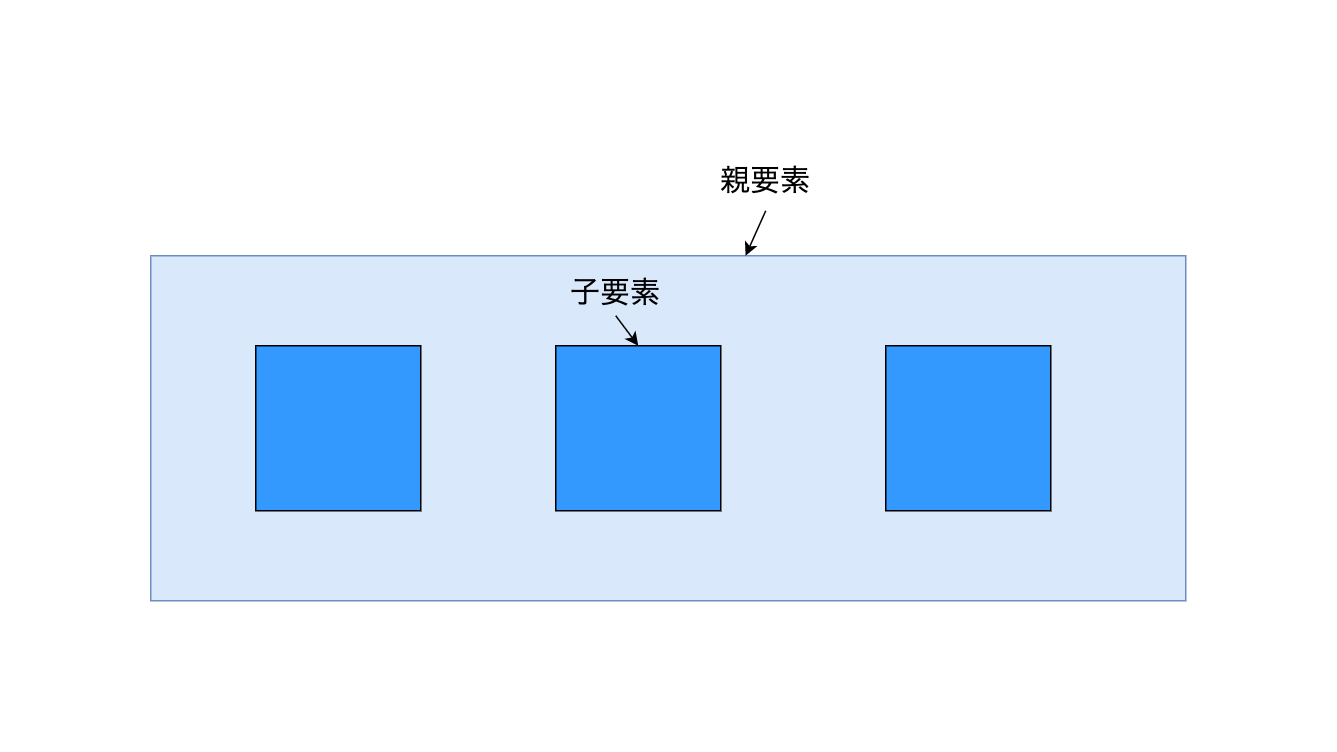
flexboxを適用することによって、縦並びの要素は横並びに表示されます。

これがflexboxの基本的な使い方です。
もちろんこれだけではありません。要素の間隔はgapプロパティを使うことによって調整できます。
.box-wrapper {
display: flex;
gap: 30px;
}
gapに30pxを適用したので、要素間の間隔は30pxになります。
また、要素を中央寄せにしたい場合はjustify-contentプロパティを適用します。
.box-wrapper {
display: flex;
gap: 30px;
justify-content: center; // 中央寄せ
}
justify-contentプロパティはさまざまな値をとり、以下のような種類があります。
justify-content: start; // 左寄せ
justify-content: center; // 中央寄せ
justify-content: space-between; // 要素を幅いっぱいに均等に配置
justify-content: space-around; // 各要素を均等に配置し、各要素の両側に半分の大きさの間隔を置く
space-aroundだけ文字で説明するとイメージしにくいですが、要するにいい感じの間隔を空けてくれるんだなという理解で十分です。
他にも色々と値を取ることができますが、まずは上の例の4つを覚えておけば十分でしょう。
justify-contentは横方向の調整時に使うプロパティですが、縦方向に対して調整を行いたい場合はalign-itemsプロパティを使います。
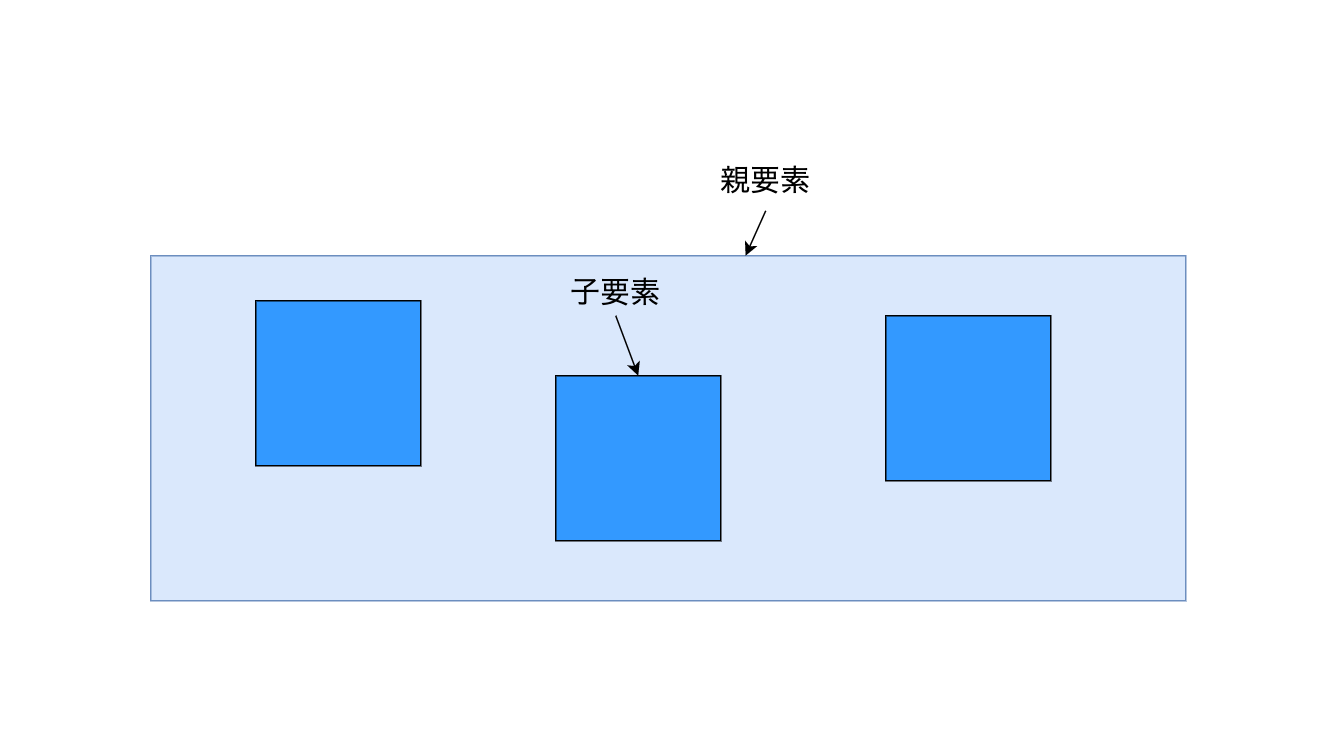
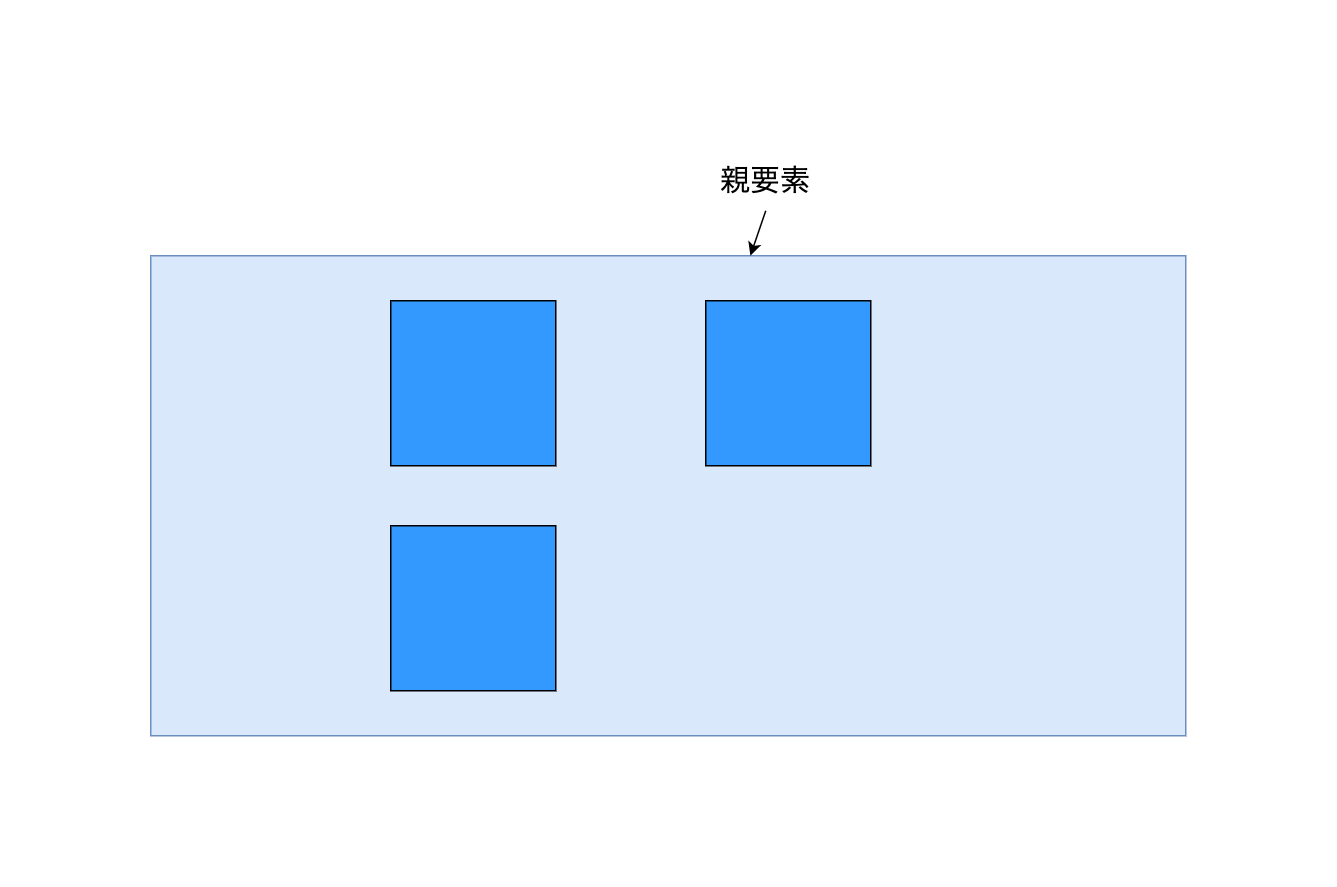
例えば、以下のように縦方向に対して微妙に要素がずれてしまっているとしましょう。

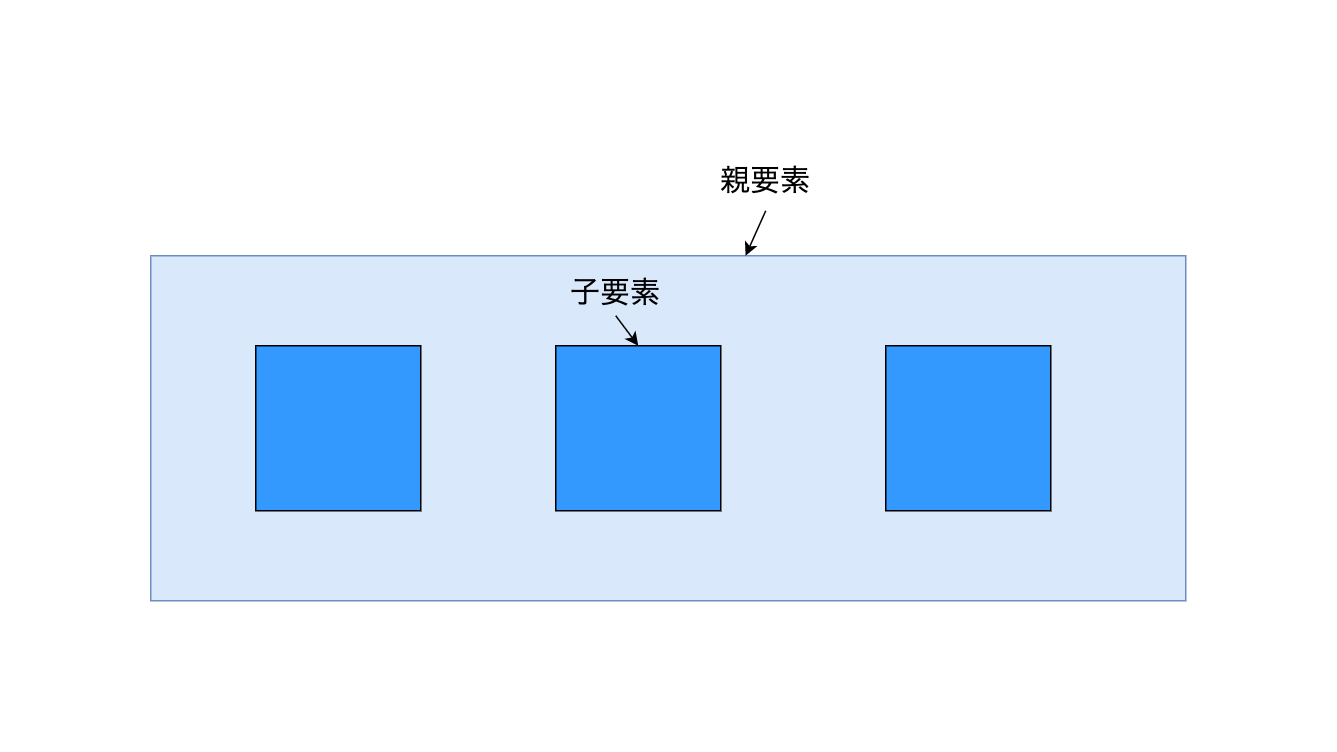
このような場合、親要素に対して以下のように指定することで縦方法の位置を揃えることができます。
.box-wrapper {
display: flex;
gap: 30px;
align-items: center; // 縦方向中央寄せ
}

align-itemsに関してもさまざまな値を取ることができますが、基本的にはcenterが使えればまずは十分です。
それ以外の値については必要になった時に応じて調べて使っていきましょう。
flexboxの基本の使い方は以上です。
以下の4つのプロパティを使えるようになっておけば、最低限レイアウトを整えることはできるでしょう。
diplay: flex;
gap: 30px;
justify-content: center;
align-items: center;
flexboxはさまざまな活用方法があり、例えば横並びにしたい場合だけではなく、要素は一つしかないが、要素を上下左右中央寄せにしたい場合なども適用することができます。
以下は上下左右中央寄せのサンプルコードです。
<style>
.box-wrapper {
display: flex;
justify-content: center; // 左右中央寄せ
align-items: center; // 上下中央寄せ
}
.box {
width: 50px;
height: 50px;
background: skyblue;
margin: 20px;
}
</style>
<div class="box-wrapper">
<div class="box"></div>
</div>
場合によっては、marginやpaddingなどで調整するよりも簡単にレイアウトを変更することができたりします。
次に、flexboxを使う上でのいくつのか注意点があるので、そちらを解説していきます。
注意点
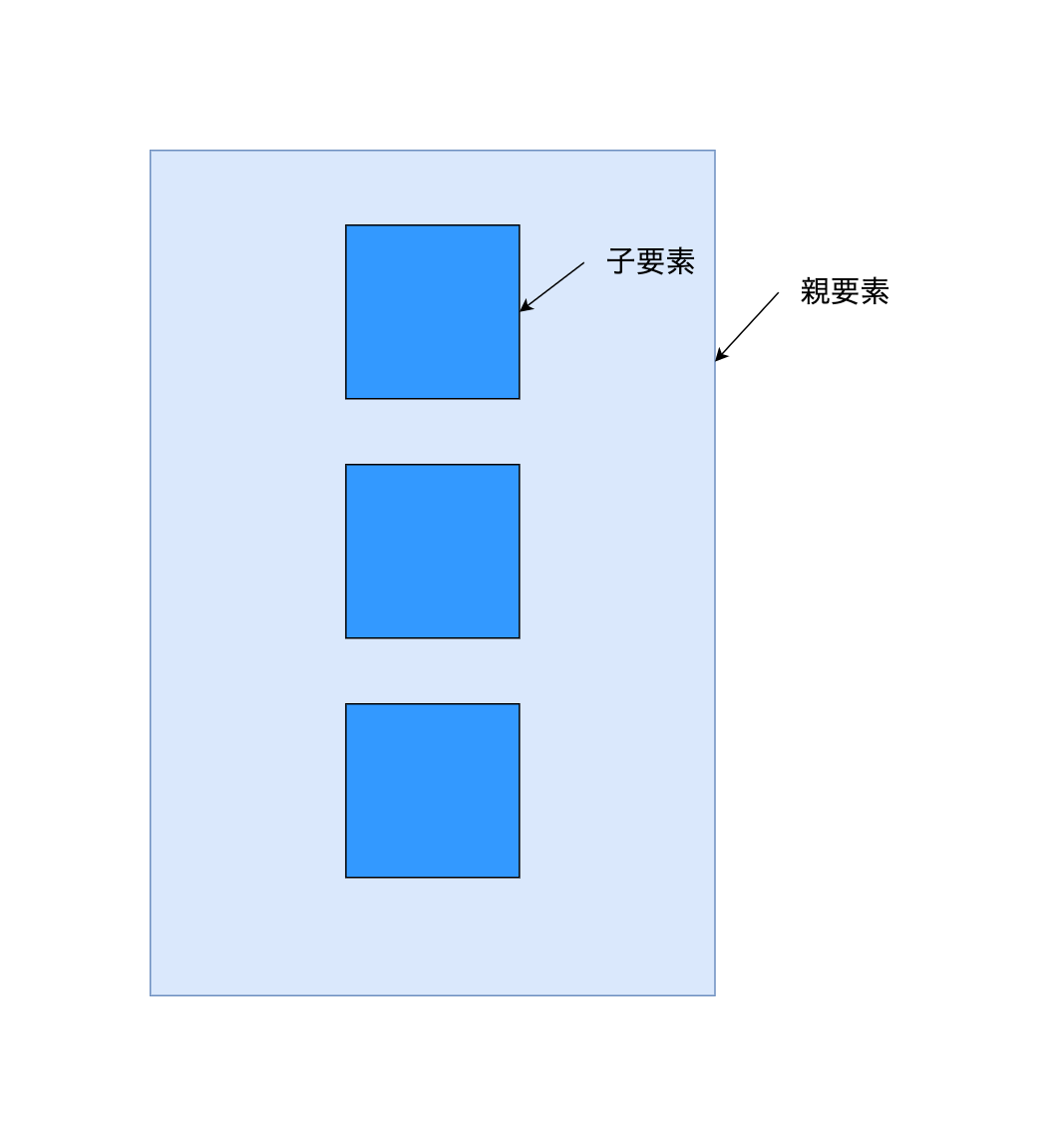
まず、注意点の第一はflexboxは「親要素に対して」適用するということです。
実際に位置が変更するのはその子要素ですが、プロパティ自体は親要素に対して適用します。
<style>
.box-wrapper {
display: flex;
}
.box {
width: 50px;
height: 50px;
background: skyblue;
margin: 20px;
}
</style>
<div class="box-wrapper">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
上の例だと、box-wrapper要素はbox要素の親要素になり、box-wrapper要素に対してflexboxを適用しています。
子要素に対してflexboxを適用しても表示が変わらないので注意しましょう。
また、例えば以下のようなコードの場合。
<style>
.box-wrapper {
display: flex;
}
.box {
width: 50px;
height: 50px;
background: skyblue;
margin: 20px;
}
</style>
<div class="box-wrapper">
<div class="box-inner">
<div class="box"></div>
<div class="box"></div>
</div>
<div class="box"></div>
</div>
よく見てみてください。
上二つのbox要素だけdivタグで囲われています。
このような場合、box-wrapper要素から見ると、その子要素はbox-inner要素とbox要素の2つになります。
したがって、表示は以下のようになります。

box-inner要素とbox要素が横並びになり、box-inner要素の子要素自体はまだ縦並びです。
これでは要素を全て横並びにできていないため、横並びにしたい場合はbox-inner要素に対してもflexboxを適用する必要があります。
<style>
.box-wrapper {
display: flex;
}
.box-inner {
display: flex;
}
.box {
width: 50px;
height: 50px;
background: skyblue;
margin: 20px;
}
</style>
<div class="box-wrapper">
<div class="box-inner">
<div class="box"></div>
<div class="box"></div>
</div>
<div class="box"></div>
</div>
この2点は特にflexboxを使い始めたばかりの初学者はハマりがちなので、注意しましょう。
次にflexboxのより発展的な使われ方について見ていきましょう。
発展的な使い方
flex-direction
flexboxは基本的には横並びにするために使われることが多いですが、横並びの要素を縦並びにすることもできます。
このような場合はflex-directionというプロパティで縦並びに変更します。
<style>
.box-wrapper {
display: flex;
flex-direction: column; // 縦並び
}
.box {
width: 50px;
height: 50px;
background: skyblue;
margin: 20px;
}
</style>
<div class="box-wrapper">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
flex-directionに「column」を適用すると縦並びで表示されます。
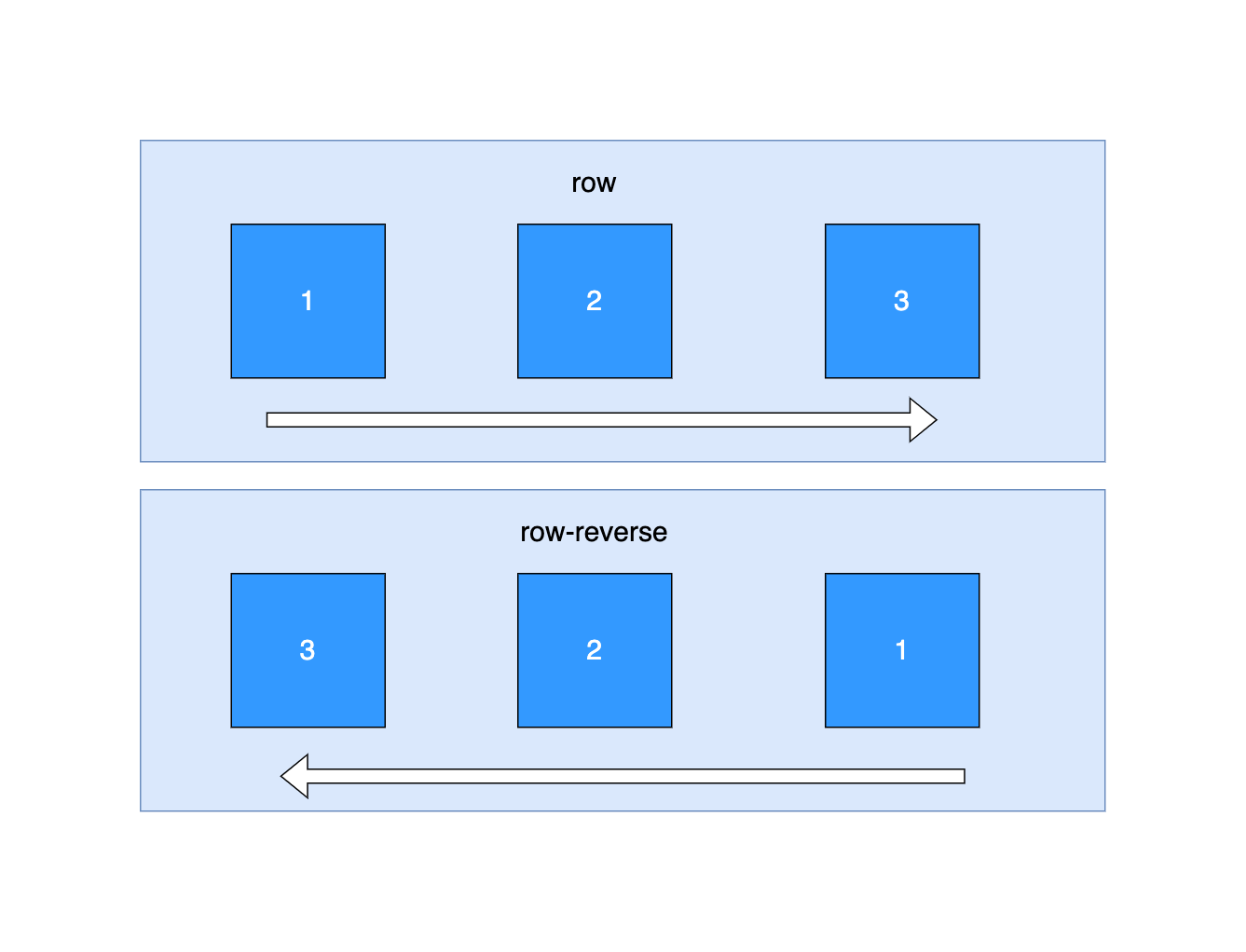
また、flex-directionに「row」を適用すると横並びになり、デフォルトではrowに設定されています。
また、基本的に子要素の並ぶ向きは左から右になっていますが、flex-directionに「row-reverse」を適用すると逆向きに並びます。
<style>
.box-wrapper {
display: flex;
flex-direction: row-reverse; // 縦並び
}
.box {
width: 50px;
height: 50px;
background: skyblue;
margin: 20px;
}
</style>
<div class="box-wrapper">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>

同様に「column-reverse」というのもあって、これは縦並びの上から下の順序を下から上の順序に変更します。
flex-wrap
次に折り返しの指定について解説していきます。
flexboxにはflex-wrapというプロパティがあり、折り返しの仕方を指定することができます。
flex-wrapには以下のようなプロパティがあります。
flex-wrap: nowrap;
flex-wrap: wrap;
flex-wrap: wrap-reverse;
おそらく、wrap-reverseについては最初のうちは使う機会がなかなかないかと思いますので、解説は割愛させていただきます。
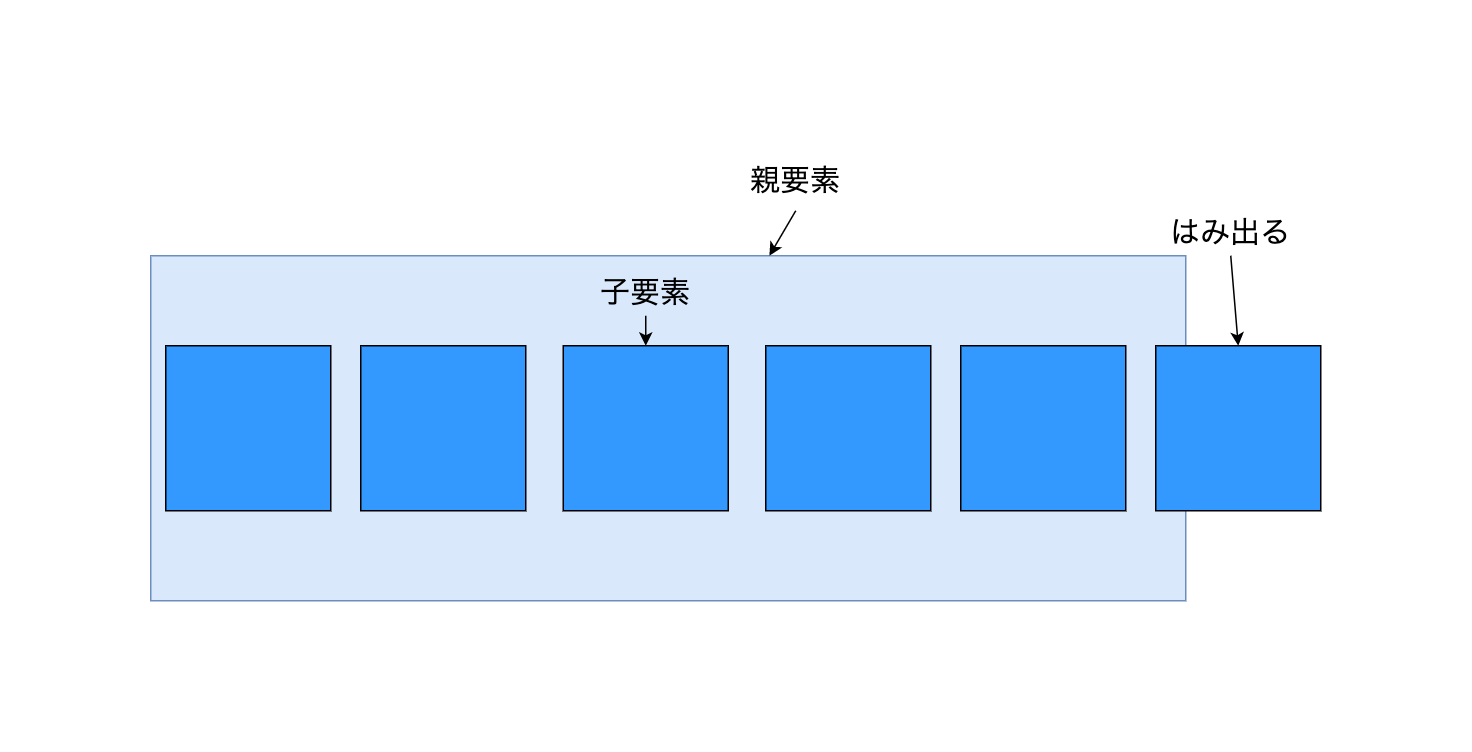
nowrapを指定すると、子要素が親要素をはみ出したときに折り返しをしないという指定になります。
図で表してみると、以下のようになります。

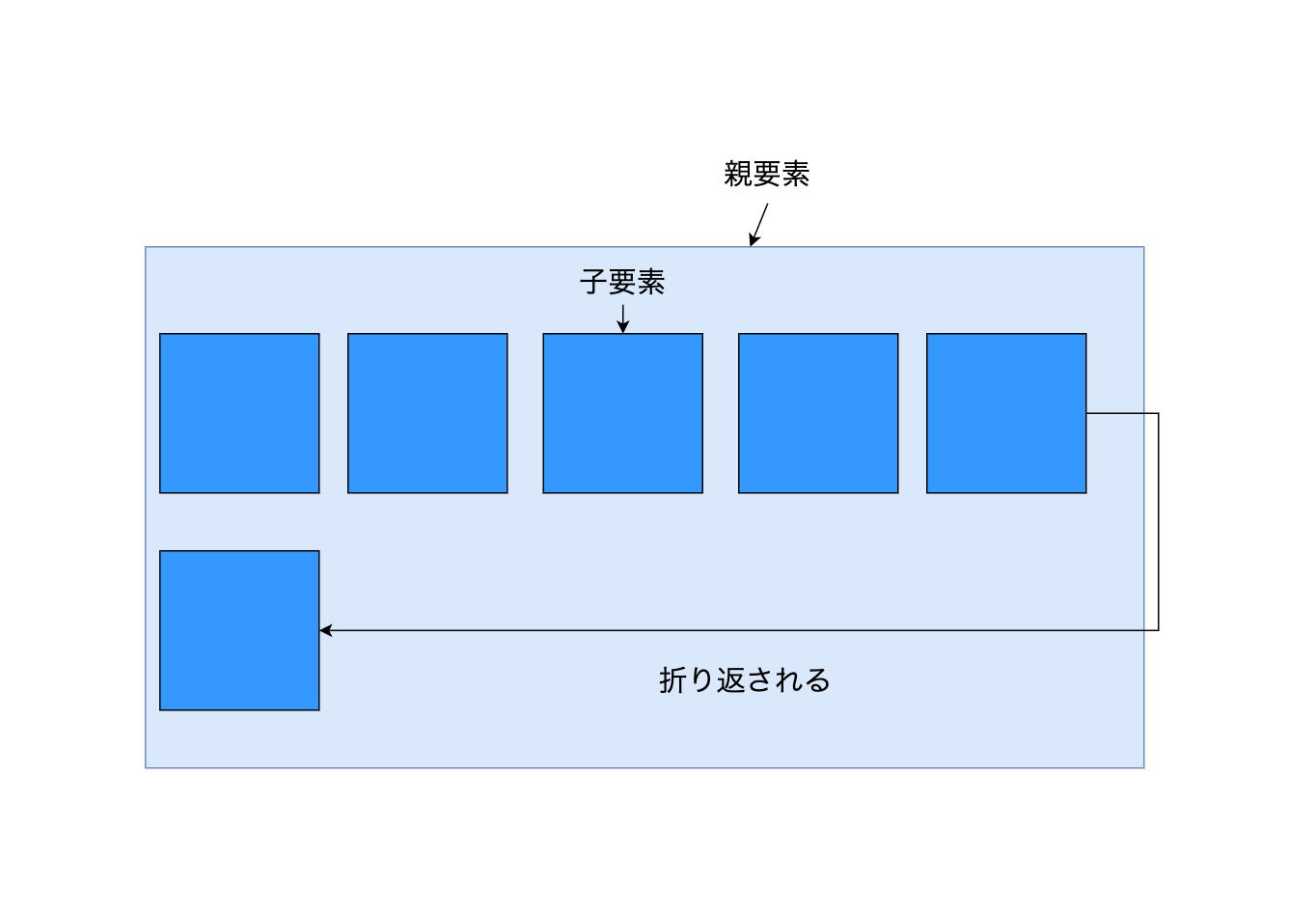
「wrap」を指定すると、親要素をはみ出した場合に子要素を折り返して表示することができます。

デフォルトではnowrapが指定されているので、必要に応じて変更するようにしましょう。
さて、ここまででflexboxの基本的な使い方から発展的な使い方までを見てきました。
最後に簡単な実践例として、サンプルのナビゲーションメニューを実装しながらflexboxの実際の使われ方について解説していきます。
flexboxによるナビゲーションメニューの実装
目標物は以下です。

これぐらいのナビゲーションメニューならflexboxを使えば一瞬で作れてしまいます。
まずはVSCodeを開き、以下を入力しEnter。
html:5
雛形が作成されます。
まずはHTMLを記述していきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*, body {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<nav>
<h1>Probeg</h1>
<ul>
<li>ABOUT</li>
<li>SERVICE</li>
<li>PRODUCT</li>
<li>NEWS</li>
<li>COMPANY</li>
<li>CONTACT</li>
</ul>
</nav>
</body>
</html>
以下のCSSでは、ページ全体の余白を取り除く指定を行って初期化をしています。
*, body {
margin: 0;
padding: 0;
}
ナビゲーションメニューを作成する際にはnavタグを使います。
また、ulタグとliタグでメニューの内容をリストで表示させます。
この時点では、要素は縦並びで表示されているはずですので、ここにflexboxを適用します。
nav {
display: flex;
}
ただ、navタグから見るとその子要素はh1タグとulタグの2つになります。
なので、表示としては以下のようになるはずです。

目標物を実現するにはulタグにもflexboxを適用しなければいけないことがわかるでしょう。
ul {
display: flex;
}
さらにレイアウトを調整していきます。
nav {
display: flex;
justify-content: space-between;
padding: 0 20px;
}
ul {
display: flex;
justify-content: space-around;
width: 50%;
}
ul > li {
list-style: none;
}
justify-contentを使ってレイアウトを調整しました。
ただ、このままだと以下のように縦のラインが微妙にずれてしまっているはずです。

そこで、align-itemsを適用します。
nav {
display: flex;
justify-content: space-between;
align-items: center; // 追加
}
align-itemsにcenterを指定することで縦のラインが合ったはずです。
これでレイアウトは完成です。
最後にCSSで各要素に装飾をつけていきましょう。
以下、完成版コードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*, body {
margin: 0;
padding: 0;
}
nav {
display: flex;
justify-content: space-between;
align-items: center;
background: skyblue;
height: 100px;
padding: 0 20px;
}
nav > h1 {
font-family: cursive;
font-size: 2.0em;
}
ul {
display: flex;
justify-content: space-around;
width: 50%;
}
ul > li {
list-style: none;
border-bottom: 1px solid white;
padding: 0 5px 5px 5px;
}
</style>
</head>
<body>
<nav>
<h1>Probeg</h1>
<ul>
<li>ABOUT</li>
<li>SERVICE</li>
<li>PRODUCT</li>
<li>NEWS</li>
<li>COMPANY</li>
<li>CONTACT</li>
</ul>
</nav>
</body>
</html>
表示は以下になっているはずです。

CSSの知らないプロパティがあった場合は都度調べていきましょう。
最後に
以上、flexboxを使って要素を配置する方法について解説しました。
flexboxを使うことで、簡単に要素を配置することができ、レスポンシブなデザインを実現することができます。
ぜひ、これらの方法を活用して、より魅力的なWebページを作成してみてください。
発展的な使い方でお話ししたことはあまり頻度は高くないかと思いますので、まずは基本的な使い方を習得していただければレイアウト調整がこれまでよりもはるかに簡単にできるようになるでしょう。
今回紹介しなかったものもたくさんありますので、あとは実践を通して身につけていきましょう!
それでは今回は以上になります。
ご清聴ありがとうございました!



コメント