こんにちは!
近年人工知能(AI)の進化により、自然言語処理(NLP)技術がますます注目を集めています。その中でも、OpenAIが提供するChatGPTは、最先端のNLPモデルの1つとして知られており、テキストに基づいた対話型AIを構築する際に非常に有用です。
本記事では、Laravelフレームワークを使用してChatGPT APIを実装する方法について詳しく解説します。まずは、Laravelの環境をセットアップし、ChatGPTモデルを準備します。その後、ChatGPT APIの基本的な使い方を理解し、実際にChaGPTクローンを作成します。
また、注意点やベストプラクティスについても解説し、ChatGPT APIを効果的に活用するためのポイントを共有します。
この記事を読むことで、Laravelを使用してChatGPT APIを実装し、自然な対話を実現するためのスキルを身につけることができます。
それでは、早速みていきましょう!
LaravelでのChatGPTクローン構築
ChatGPT APIを活用し、まずLaravelアプリケーション内にChatGPTクローンを構築していきます。ここでは、Laravelの環境をセットアップする手順を説明します。
1. Laravel環境のセットアップ
まずはじめに、Laravelプロジェクトを新規作成します。
composer create-project laravel/laravel=9.x --prefer-dist chatgpt
cd chatgpt
2. ChatGPTモデルの選択と準備
OpenAIのWebサイトでChatGPTモデルを選択し、APIキーを取得します。取得したAPIキーを環境変数として設定します。
.env ファイルを開き、OPENAI_API_KEY の値に取得したAPIキーを設定します。
3. テキスト生成の基本的なコードの作成
ChatGPT APIを使用してテキストを生成する基本的なコードを作成します。ChatGptController を作成し、chat メソッド内でAPIを呼び出してテキストを生成します。
<?php
namespace App\\Http\\Controllers;
use Illuminate\\Http\\Request;
use Illuminate\\Support\\Facades\\Http;
class ChatGptController extends Controller
{
public function index(Request $request)
{
return view('chat');
}
public function chat(Request $request)
{
$request->validate([
'sentence' => 'required'
]);
$sentence = $request->input('sentence');
$chat_response = $this->chat_gpt("日本語で応答してください", $sentence);
return view('chat', compact('sentence', 'chat_response'));
}
private function chat_gpt($system, $user)
{
$url = "<https://api.openai.com/v1/chat/completions>";
$api_key = env('OPEN_API_KEY');
$headers = array(
"Content-Type" => "application/json",
"Authorization" => "Bearer ".$api_key
);
$data = array(
"model" => "gpt-3.5-turbo",
"messages" => [
[
"role" => "system",
"content" => $system
],
[
"role" => "user",
"content" => $user
]
]
);
$response = Http::withHeaders($headers)->post($url, $data);
if ($response->json('error')) {
return $response->json('error')['message'];
}
return $response->json('choices')[0]['message']['content'];
}
}
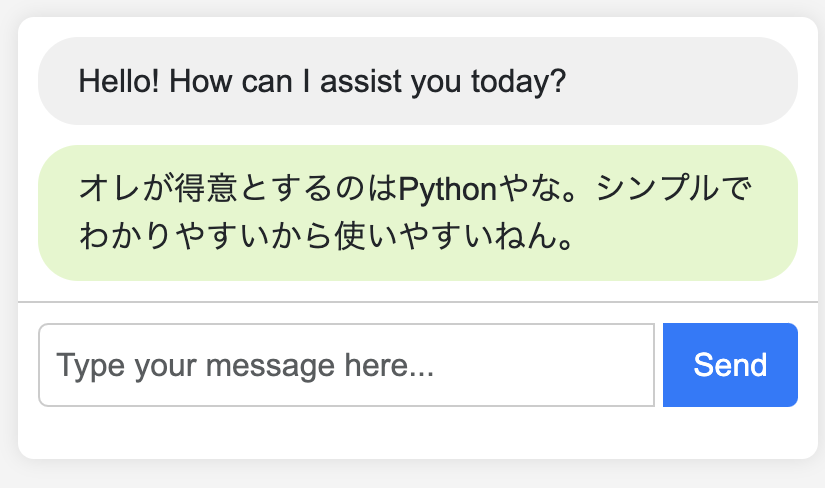
4. アプリケーションUIの作成
最後に、ChaGPTクローンアプリケーションのUIを作成していきます。
まずは、ルーティングの設定です。
Route::get('/chat', 'App\\Http\\Controllers\\ChatGptController@index')->name('chat-gpt-index');
Route::post('/chat', 'App\\Http\\Controllers\\ChatGptController@chat')->name('chat-gpt-chat');
次に、resources/views/chat.blade.phpを作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ChatGPT</title>
<link href="<https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css>" rel="stylesheet">
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 0;
}
.chat-container {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.chat-box {
max-width: 400px;
width: 100%;
background-color: #fff;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.chat-bubble {
padding: 10px 20px;
margin: 10px;
border-radius: 20px;
background-color: #f0f0f0;
}
.chat-bubble p {
margin: 0;
}
.user-response {
background-color: #e2f7cb;
align-self: flex-end;
}
.chat-form {
padding: 10px;
border-top: 1px solid #ccc;
}
.chat-form input[type="text"] {
width: 70%;
padding: 8px;
margin-right: 5px;
border: 1px solid #ccc;
border-radius: 5px;
}
.chat-form button {
padding: 8px 15px;
border: none;
background-color: #007bff;
color: #fff;
border-radius: 5px;
cursor: pointer;
}
</style>
</head>
<body>
<div class="chat-container">
<div class="chat-box">
<div class="chat-history" id="chat-history">
<div class="chat-bubble">
<p>Hello! How can I assist you today?</p>
</div>
@if(isset($chat_response))
<div class="chat-bubble user-response">
<p>{{ $chat_response }}</p>
</div>
@endif
</div>
<form id="chat-form" class="chat-form" method="POST" action="{{ route('chat-gpt-chat') }}">
@csrf
<div class="input-group mb-3">
<input type="text" name="sentence" id="sentence" class="form-control" placeholder="Type your message here...">
<button type="submit" class="btn btn-primary">Send</button>
</div>
</form>
</div>
</div>
</body>
</html>
ChatGPT APIの基本的な使い方の理解
ChatGPT APIは、OpenAIが提供する強力な自然言語処理モデルを利用するためのRESTful APIです。このセクションでは、ChatGPT APIの概要と主な機能について紹介し、APIを使用するための基本的な手順を解説します。
ChatGPT APIの概要と主な機能の紹介
ChatGPT APIは、OpenAIのGPT(Generative Pre-trained Transformer)アーキテクチャに基づいており、テキスト生成のためのAPIエンドポイントを提供しています。主な機能には以下が含まれます。
- テキスト生成: テキストのプロンプトを入力すると、APIはその続きを生成します。
- テキスト分類: テキストの分類を行い、カテゴリや意図を特定します。
- 対話型API: ユーザーの発言に対して応答を生成し、対話を行います。
APIキーの取得と認証方法の設定
ChatGPT APIを使用するには、OpenAIのウェブサイトでAPIキーを取得する必要があります。取得したAPIキーは、リクエストの認証に使用されます。
APIエンドポイントへのリクエスト送信手順の解説
APIエンドポイントにリクエストを送信するには、HTTPクライアントを使用してリクエストを構築し、APIキーをヘッダーに含めて送信します。レスポンスはJSON形式で返されます。
$url = "<https://api.openai.com/v1/chat/completions>";
$api_key = env('CHAT_GPT_KEY');
$headers = array(
"Content-Type" => "application/json",
"Authorization" => "Bearer ".$api_key
);
$data = array(
"model" => "gpt-3.5-turbo",
"messages" => [
[
"role" => "system",
"content" => $system
],
[
"role" => "user",
"content" => $user
]
]
);
$response = Http::withHeaders($headers)->post($url, $data);
if ($response->json('error')) {
return $response->json('error')['message'];
}
return $response->json('choices')[0]['message']['content'];
まず、このプログラムでは、ChatGPT APIにアクセスするためのURLと、APIキーが設定されています。APIキーは、特別なパスワードのようなもので、APIにアクセスするために必要です。
次に、質問とその答えをAPIに送信するためのデータが準備されています。質問と答えは、システム(コンピューター)とユーザーの役割に分かれています。システムが質問をし、ユーザーが答えを返すようになっています。
システムの意味は、簡単に言うとChatGPTのキャラ設定みたいなものです。例えば、以下のように設定しておくこともできます。
[
"role" => "全て関西弁で答えてね!",
"content" => $system
],
こうすると、応答が全て関西弁で返ってきます。

そして、APIにデータを送信し、APIから返ってきた答えを取得しています。最後に、その答えがプログラムによって表示されます。
つまり、このプログラムを使うと、コンピューターが人間のように質問に答えてくれるようになります。
注意点とベストプラクティス
ChatGPT APIを使用する際には、いくつかの注意点やベストプラクティスを考慮することが重要です。ここでは、ChatGPT APIを効果的に活用するためのポイントについて紹介します。
リクエストの制限と料金プラン
ChatGPT APIを使用する際には、リクエストの制限や料金プランに留意する必要があります。OpenAIのウェブサイトで提供されている料金プランを確認し、適切なプランを選択します。また、リクエストの制限に注意し、APIの使用量を管理します。
テキスト生成の品質とコンテキストの理解
ChatGPTは、与えられたテキストに基づいて応答を生成するため、生成されるテキストの品質や適切さに留意する必要があります。コンテキストを適切に理解し、適切な応答を生成するために、適切なプロンプトや制約を設定します。
プライバシーとセキュリティ
ChatGPT APIを使用する際には、プライバシーとセキュリティにも配慮する必要があります。ユーザーのプライバシーを尊重し、機密性の高い情報を送信しないように注意します。また、APIキーなどの認証情報を適切に保護し、不正アクセスから保護します。
ユーザーエクスペリエンスの向上
最後に、ChatGPTを使用して自然な対話を実現するために、ユーザーエクスペリエンスを向上させることが重要です。適切な応答を返し、ユーザーとの対話をスムーズに進めるために、テキスト生成の品質やコンテキストの理解に注力します。
継続的なモニタリングと改善
最後に、ChatGPT APIを使用して構築したシステムは、継続的なモニタリングと改善が必要です。ユーザーのフィードバックを収集し、システムの性能を評価し、必要に応じて修正や改善を行います。



コメント