はじめに
Laravelは、優れたフレームワークであり、Webアプリケーションの開発を迅速かつ効率的に行うことができます。
その中でも、画像アップロード機能はWebアプリケーションに必須の機能の一つであり、Laravelでも簡単に実装することができます。
しかし、初めてLaravelで画像アップロードを行う場合、手順が複雑に感じられることもあるかもしれません。
そこで、この記事ではLaravelで簡単に実装できる画像アップロードの方法について解説します。
具体的には、フォームの作成、ルーティングの設定、コントローラの作成などの手順を詳しく解説し、実際に動作するサンプルコードも示します。
この記事を読めば、Laravelでの画像アップロードに関する疑問や不安を解消し、すぐに実装に取り掛かることができるでしょう。
LaravelでのWebアプリケーション開発をよりスムーズに進めるために、是非この記事を参考にしてみてください。
本記事の対象者
- Laravelでの画像アップロード方法をざっくり知りたい方
- Laravel初学者の方
- Laravelでの画像アップロードがうまくいかずに困っている方
テーブル作成
まずは、Laravelのマイレーションファイルを使ってimagesテーブルを作成し、そこに画像ファイルへのパスを保存するようにしてみましょう。
マイグレーションファイルは以下のコマンドから作成できます。
php artisan make:migration create_images_table
以下のようなファイルが作成されるはずです。
database/migrations/xxxxxxxxx_create_images_table.php
<?php
use Illuminate\\Database\\Migrations\\Migration;
use Illuminate\\Database\\Schema\\Blueprint;
use Illuminate\\Support\\Facades\\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('images', function (Blueprint $table) {
$table->id();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('images');
}
};
このファイルを実行すると、upメソッドが実行されてimagesテーブルが作成されます。
また、ロールバックと言って、テーブル作成を戻すコマンドを実行すると、downメソッドが実行されテーブルが削除されます。
こちらのマイグレーションファイルのupメソッドに以下を追加しましょう。
public function up()
{
Schema::create('images', function (Blueprint $table) {
$table->id();
$table->string('path'); // 追加
$table->timestamps();
});
}
stringというのはデータ型で、文字列型でカラムを作成するという意味です。
今回はpathというカラムを作成します。
それでは、マイグレーションファイルを実行しましょう。
php artisan migrate
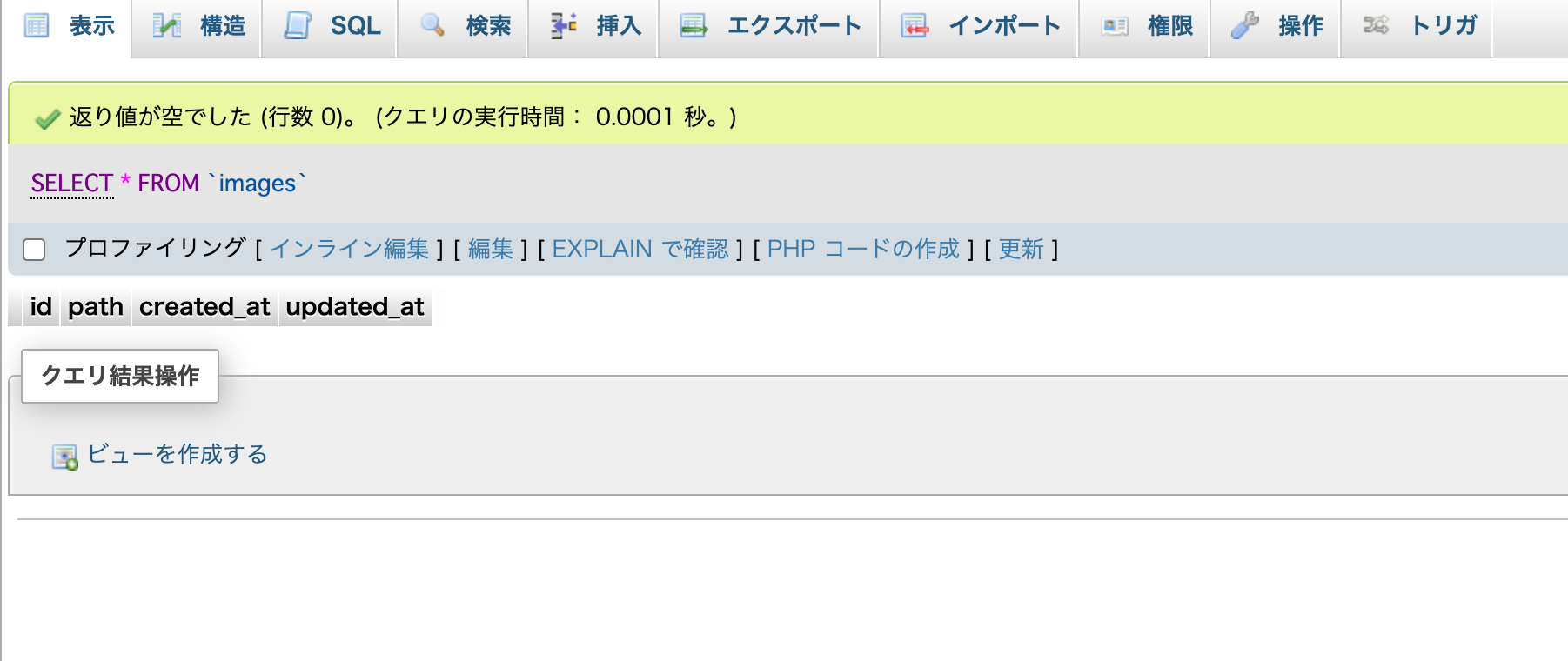
phpMyAdminを開いてテーブルが作成されているか確認してみましょう。

imagesテーブルが作成されていれば成功です。
次に、モデルを作成していきます。
モデル作成
Laravelでのモデルは、データベースのテーブルと対応するクラスで、データベースとやりとりを行う役割があります。
モデルクラスでテーブル同士のリレーションなど様々な処理を書くことができます。
今回はImageモデルのクラスを作成します。
php artisan make:model Image
app/Modelsフォルダを確認してみてください。
Image.phpが作成されているはずです。
app/Models/Image.php
<?php
namespace App\\Models;
use Illuminate\\Database\\Eloquent\\Factories\\HasFactory;
use Illuminate\\Database\\Eloquent\\Model;
class Image extends Model
{
use HasFactory;
}
今回は何も記述しなくて大丈夫です。
コントローラー作成
次に、コントローラを作成し、実際に画像登録の処理などを書いていきます。
次のコマンドを叩いて、コントローラを作成します。
php artisan make:controller ImageUploadController
app/Http/Controllers/フォルダを確認してください。
ImageUploadController.phpが作成されていたら成功です。
まずは、投稿用の画面を表示させるメソッドから記述していきます。
app/Http/Controllers/ImageUploadController.php
<?php
namespace App\\Http\\Controllers;
use Illuminate\\Http\\Request;
use App\\Models\\Image;
class ImageUploadController extends Controller
{
public function create()
{
return view('create');
}
}
createメソッドでは投稿画面のviewを返しています。
次に、一覧画面を表示させるメソッドを記述していきます。
public function index()
{
$images = Image::all();
return view('index', ['path' => $images]);
}
一覧画面には、データベースにあるすべての画像データをviewファイルに渡しています。
あとはこれらのデータをviewファイルで繰り返し処理で表示させれば良いです。
さて、最後に画像をデータベースとstorageフォルダに保存する処理を書いていきます。
public function store(Request $request)
{
$image = $request->file('image');
$path = $image->store('public/images');
$model = new Image;
$model->path = $path;
$model->save();
return redirect()->route('index');
}
一つ一つ説明していきます。
$image = $request->file('image');
こちらの処理では、リクエストされた画像ファイルを取得しています。
画像ファイルを取得する場合はfile()メソッドを使います。
$path = $image->store('public/images');
storeメソッドを使うことによって指定したパスに画像データを保存することができます。
パスはstorage/appをルートとした場合のパスを記述します。
そのため、上記のコードではstorage/app/public/images/フォルダに保存されることになります。
storeメソッドを使った場合、ファイル名はランダムになります。
ここの処理は、ファイル名を指定できるstoreAsやStorageクラスのメソッドを使うなど色々な手段が用意されています。
$model = new Image;
$model->path = $path;
$model->save();
こちらの3行でimagesテーブルに画像ファイルのパスを保存しています。
最初の行でImageクラスのインスタンスを新しく作成し、2行目でインスタンスのpathプロパティに画像ファイルのパスを入れ、3行目でテーブルに保存しています。
return redirect()->route('index');
最後はindexメソッドにリダイレクトしています。
ルーティング作成
次にルーティングの設定をしておきます。
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', [App\Http\Controllers\ImageUploadController::class, 'index'])->name('index');
Route::get('/create', [App\Http\Controllers\ImageUploadController::class, 'create'])->name('create');
Route::post('/image_upload', [App\Http\Controllers\ImageUploadController::class, 'store'])->name('image_upload');
ルーティングの書き方はLaravelのバージョンによっても異なります。
今回はLaravel9.x系を使っていますので、9.x系の書き方になります。
最後の->name()は名前付きルートと言って、各ルートに名前をつけることで、この名前を指定することで該当のルートを呼び出すことができます。
Viewの作成
次に、Viewを作成していきます。
画像登録画面
resources/views/create.blade.phpを新規作成してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.bl_formGroup {
display: flex;
flex-direction: column;
}
</style>
</head>
<body>
<form action="{{ route('image_upload') }}" method="POST" class="bl_form" enctype="multipart/form-data">
@csrf
<div class="bl_formGroup">
<label for="image" class="el_label">画像アップロード</label>
<input type="file" class="el_form" name="image">
</div>
<button type="submit">アップロード</button>
</form>
</body>
</html>
一つ一つ解説していきます。
まず、formタグを見てください。
formタグにはaction、method、class、enctypeの属性が付与されていますね。
action=”{{ route(’image_upload’) }}”の部分でrouteの中には名前付きルートで決めたルーティング名を入れます。
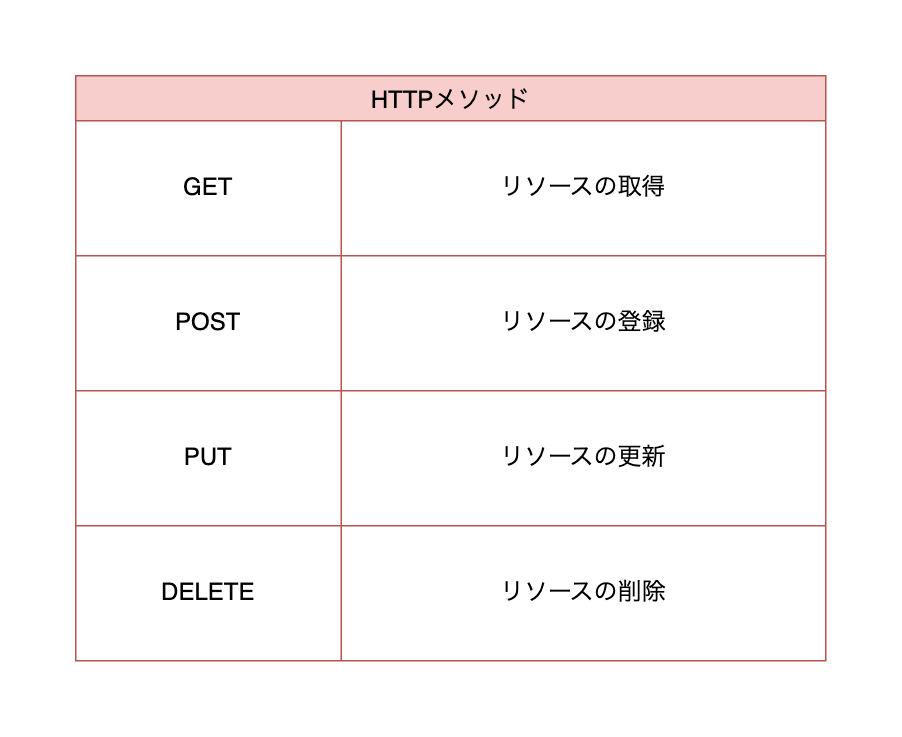
また、methodにはGET、POST、PUT、DELETEなどのHTTPメソッドを設定します。
HTTPメソッドとは、対象となるリソースに対して「何をしたいのか」を指定します。
それぞれざっくりと以下のようなイメージを持っていれば十分でしょう。

enctype=”multipart/form-data”は画像やファイルなどをフォームから送る時に使用します。
このenctype属性を指定しないと画像を送ることができないので、注意しましょう。
また、画像ファイルは以下のようにinputタグのtype属性を「file」にします。
<input type="file" class="el_form" name="image">
name=”image”と名前をつけておくことで、サーバー側でこの名前を使って画像データを取得することができるようになります。
さて、同様に画像の一覧画面も作成していきましょう。
画像一覧画面
resources/views/index.blade.phpを新規作成してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.bl_imgWrapper {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.bl_imgContainer {
width: 500px;
height: 700px:
}
.bl_imgContainer img {
width: 100%;
object-fit: cover;
}
</style>
</head>
<body>
<div class="bl_imgWrapper">
@foreach ($images as $image)
<div class="bl_imgContainer">
<img src="{{ Storage::url($image->path) }}" alt="投稿用画面">
</div>
@endforeach
</div>
</body>
</html>
こちらは投稿した画像を表示する画面になります。
<img src="{{ Storage::url($path) }}" alt="投稿画像">
こちらの部分で実際に画像を表示させています。
src属性に画像のパスを指定すれば画像を表示させることができます。
Storage::url()はStorageクラスのメソッドです。
画像はstorage/app/配下に保存しますが、こちらのメソッドを使うことでstorage/app/をルートとしてパスを指定することができます。
さて、これで画面が完成しました。
最後に画像ファイルにアクセスできるようにします。
シンボリックリンク作成
シンボリックリンクを作成することで、storage/app配下に保存した画像ファイルにアクセスすることができるようになります。
これは、画像一覧画面で画像を表示するために必要になります。
シンボリックリンクを作成するには以下のコマンドを実行するだけです。
php artisan storage:link
これで全体が完成しました!
さっそく動かしてみましょう。
動作確認
まずは以下のコマンドでサーバーを立ち上げます。
php artisan serve
次にlocalhost/createにアクセスして、適当な画像をアップロードしてみてください。

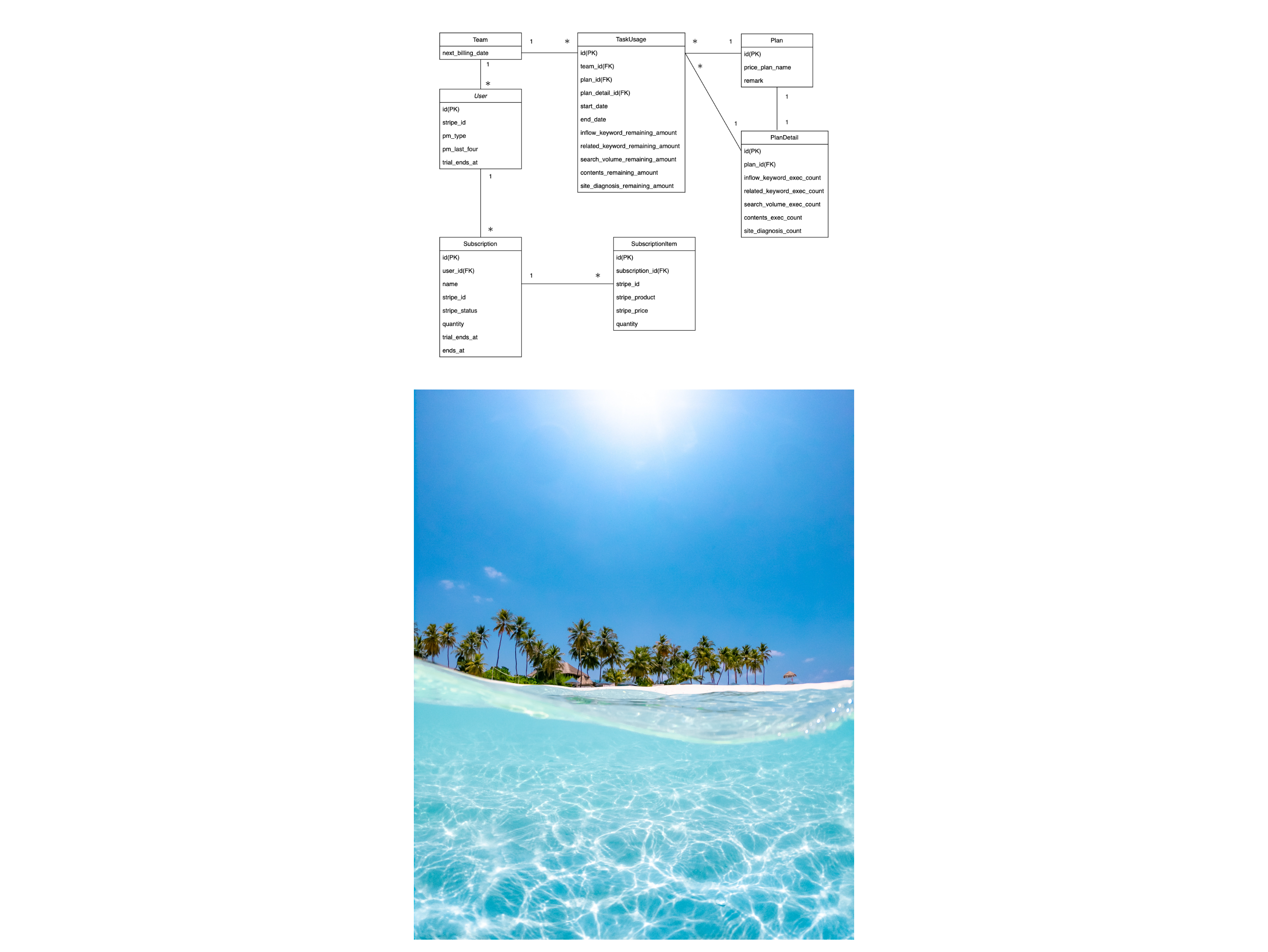
画像一覧画面

画像を保存して画像一覧画面で表示できましたね!
最後に
Laravelを使用した画像アップロード機能の実装方法について、詳しく解説しました。
この記事を通じて、Laravelで画像アップロードを行う方法について理解が深まり、実際に手を動かしてコードを書くことができるようになったことでしょう。
画像アップロード機能はWebアプリケーションにとって欠かせないものであり、Laravelを使えば簡単に実装することができます。
しかし、実際に実装する場合には、様々な注意点があります。
本記事では、それらの注意点についても詳しく解説しました。
これらのポイントを踏まえ、正しく画像アップロード機能を実装することで、Webアプリケーションの使い勝手が大幅に向上することでしょう。
Laravelは、優れたフレームワークであり、多くのWeb開発者にとって必須のスキルとなっています。
ぜひ、この記事で得た知識を活かし、今後のWebアプリケーション開発に役立ててください!



コメント