はじめに
こんにちは!
今回から、PHPフレームワークのLaravelを使ってToDoアプリを全4回に分けて開発していきます。
今回はプログラミング初学者の読者も多いかと思いますので、初学者でも取り組みやすいような開発環境で開発していきたいと思います。
具体的には、Laravel8系のMAMP環境で開発していきます。
ソースコード管理については、GitとGitHubを使うことにします。
GitやGitHubは実務では必須といって良いくらい当たり前に使われている技術ですので、この機会に身につけておきましょう!
Gitの使い方はできる限り実務に近い形で解説していきます。
また、開発環境の構築方法については別記事で紹介していきたいと思います。
本記事を参考に開発する場合はできるかぎりバージョン等を本記事に合わせてください。
バージョンが異なるだけでコードの書き方が異なることが多々あるので、注意しましょう。
完成版のソースコードを以下に記載しておきます。
この記事の対象者
- Laravel学習の基礎を終えて、実際にアプリ作ってみたい人
- Laravelを使ってポートフォリオを作ってみたい人
- Laravelに入門したい人
本記事ではHTML/CSSの解説は割愛し、ある程度Laravelの基礎学習を終えた人を対象としております。
まだHTML/CSSを理解していないという方は以下の記事が参考になるかと思います。
使用技術
- Laravel 8.12
- MAMP
- Git, GitHub
Laravelプロジェクト作成
今回は、Laravelプロジェクトの作成からDB接続など下準備の手順について解説していきます。
実際の機能開発は次回以降に説明していきます。
まずはプロジェクトを作成していきます。
ターミナルを開いて、以下のコマンドを入力します。
$ composer create-project --prefer-dist "laravel/laravel=8.12" todo_app
これでLaravelプロジェクトが作成されるはずです。
Git初期化
今回のアプリ開発ではソースコード管理ツールとしてGitを使っていきますので、まずはGitの初期化から始めましょう。
なお、本記事ではGitのインストールや初期設定などは既に済んでいるものとして進めていきますので、まだの方は先にそちらを済ませておいてください。
Gitの環境構築に関してもまた別の記事で解説する予定です。
プロジェクトのターミナルを開いてください。
まずはルートディレクトリで以下のコマンドを入力し初期化します。
$ git init
これでプロジェクトのルートディレクトリに.gitファイルが作成され、Git監視が可能になりました。
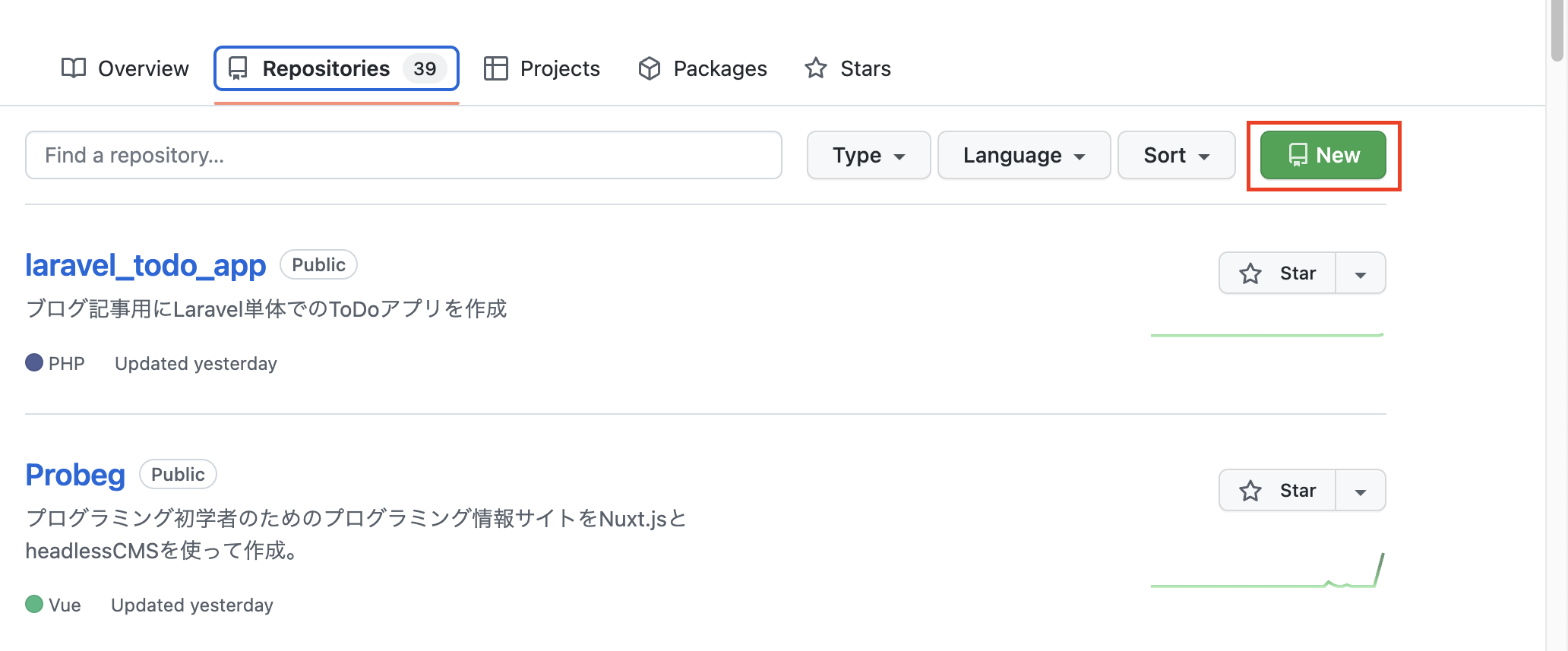
続いて、Githubを開いて新しいリポジトリを作成しましょう。

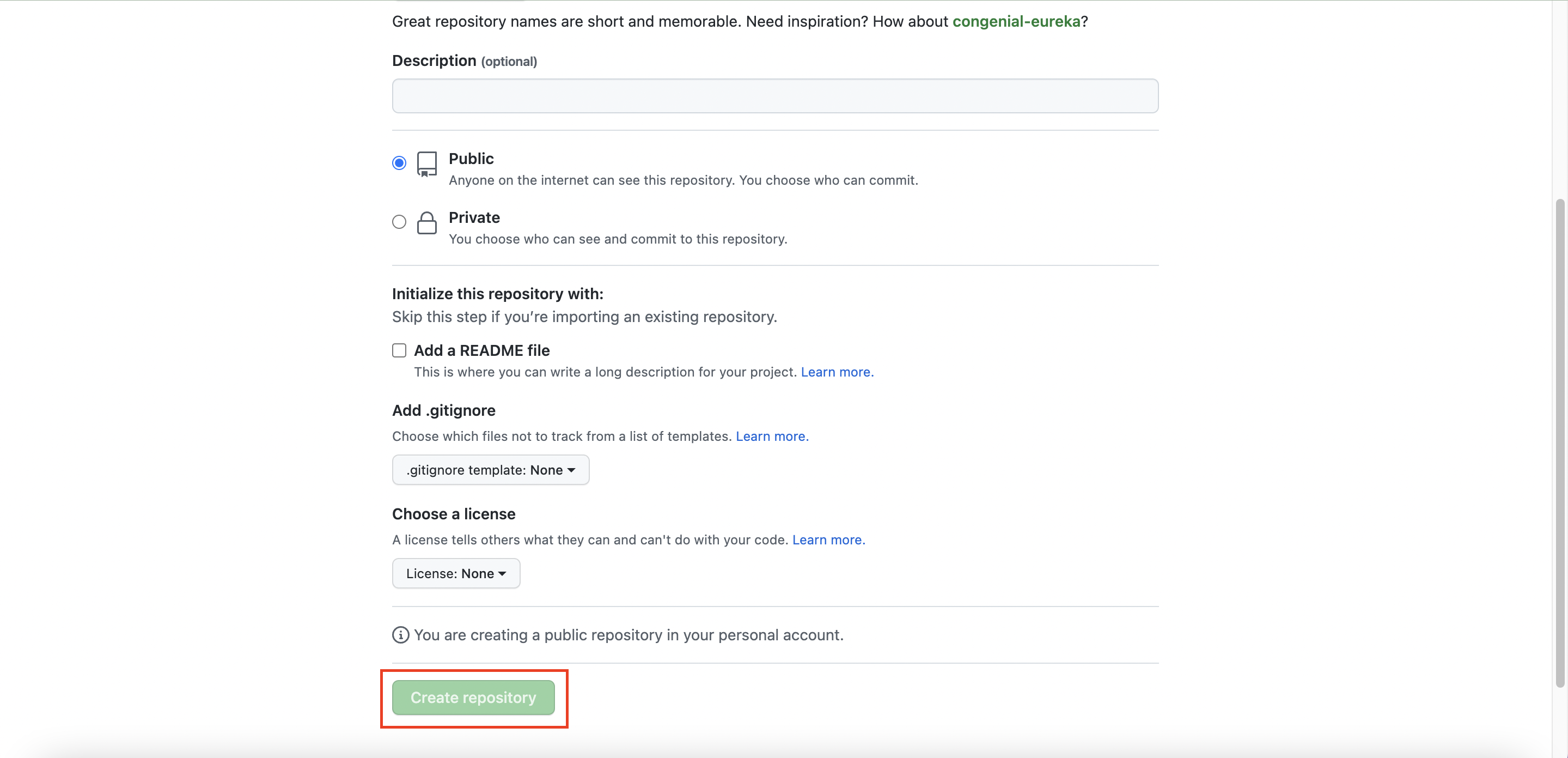
リポジトリ名などに適当な名前を設定して最後に「Create Repository」をクリックします。

すると、作成したリポジトリの初期画面に入るかと思いますので、そこに表示されているリポジトリURLをコピーしておいてください。
次にプロジェクトのターミナルに戻って、以下のコマンドを入力します。
$ git remote add origin GITのURL
これでプロジェクトのリモートリポジトリにGithubで新しく作成したリポジトリを追加しました。
以下のコマンドで確認してみましょう。
$ git remote -v
追加したリポジトリURLが表示されたら成功です。
ここで、プロジェクトにおけるGitの基本的な使い方を最初に解説しておきます。
まず、以下のコマンドでGitの状態を確認します。
$ git status
このコマンドを打ち込むと、どのファイルがステージングされていて、どのファイルがステージングされていないかなどがわかります。
これでステージングされていないファイル名をコピーしておきます。
次に、以下のコマンドでファイルのリモートリポジトリとの差分を確認します。
$ git diff ファイル名
これで無駄な差分が入ってしまっていないかなどのコードの最終チェックを行います。
問題がなければ以下のコードでファイルをステージングします。
$ git add ファイル名
これを1ファイルずつ行っていき、全てファイルをステージングしたら以下のコマンドでコミットします。
$ git commit -m "コメント"
コミット時にはコメントを付けます。
このコメントにはどのような変更をなぜ行ったのかなどを残しておきましょう。
最後に、リモートリポジトリにプッシュします。
$ git push origin ブランチ名
これで、Githubのリモートリポジトリにコードが追加・更新されます。
プッシュはある程度まとまった量のコードをいくつかのコミットを含めてプッシュするイメージで良いです。
コミットはできるだけこまめにコミットするようにしましょう。
大体実務でもこのような流れになるかと思いますので、今回の開発でも実践していきます。
動作確認
まずはDB接続やLaravelが動作しているかの確認から行っていきます。
以下のコマンドから、DBにテーブルを作成しておきます。
$ php artisan migrate
ダミーデータの作成
usersテーブルに適当なダミーデータを入れていきます。
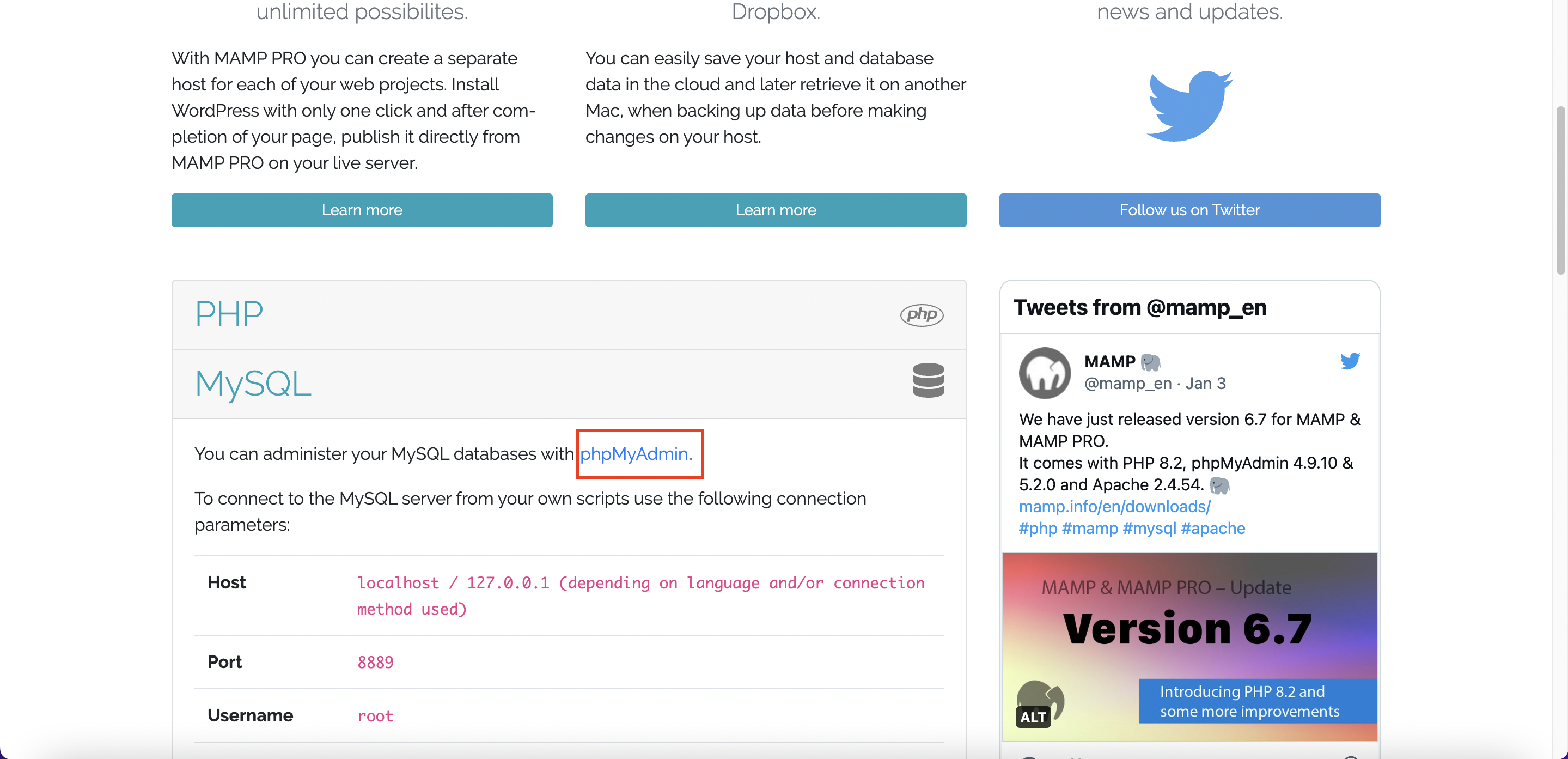
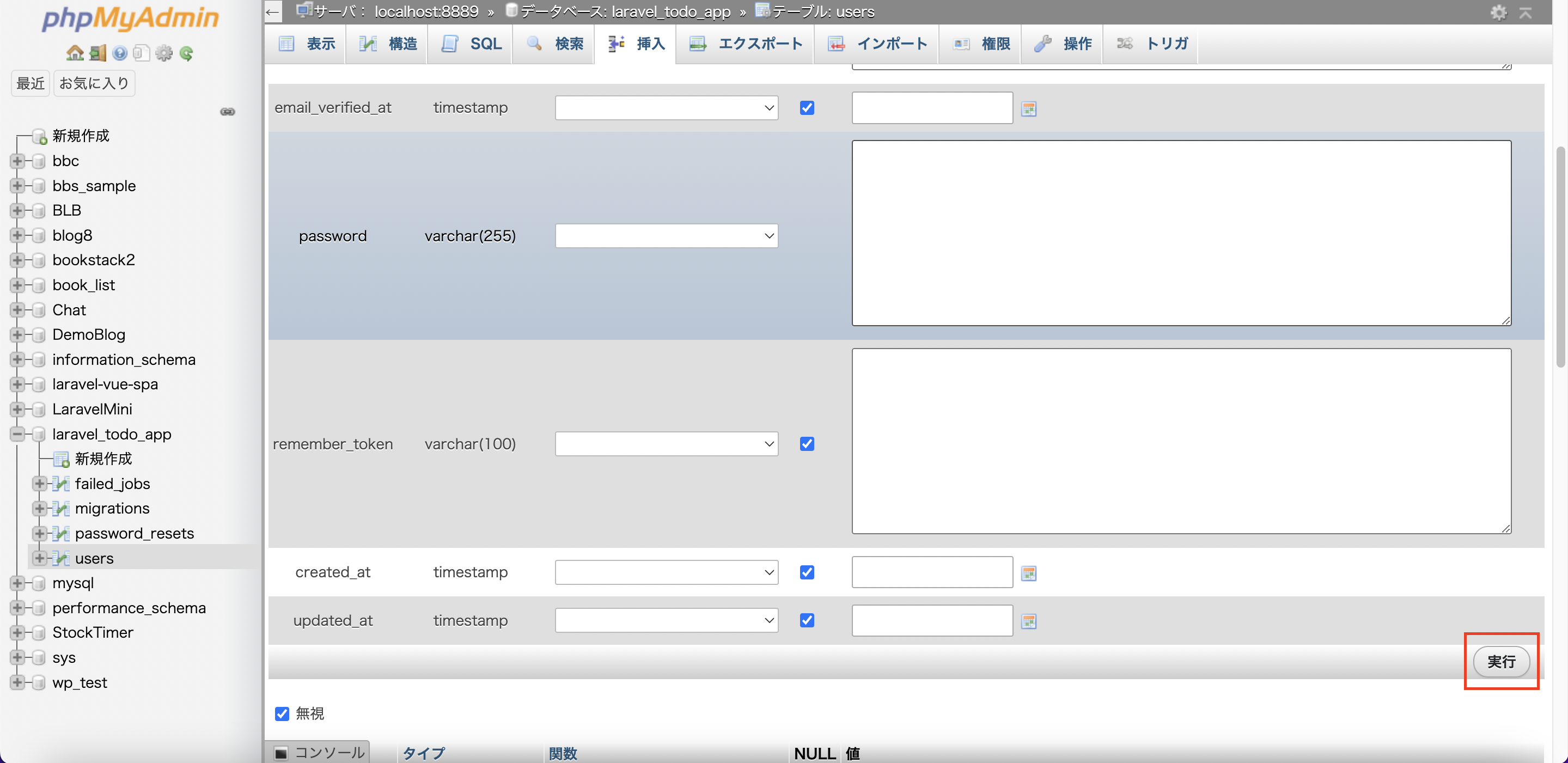
まずMAMPの管理画面に入っていただき、phpMyAdminというリンクからphpMyAdminに入ってください。

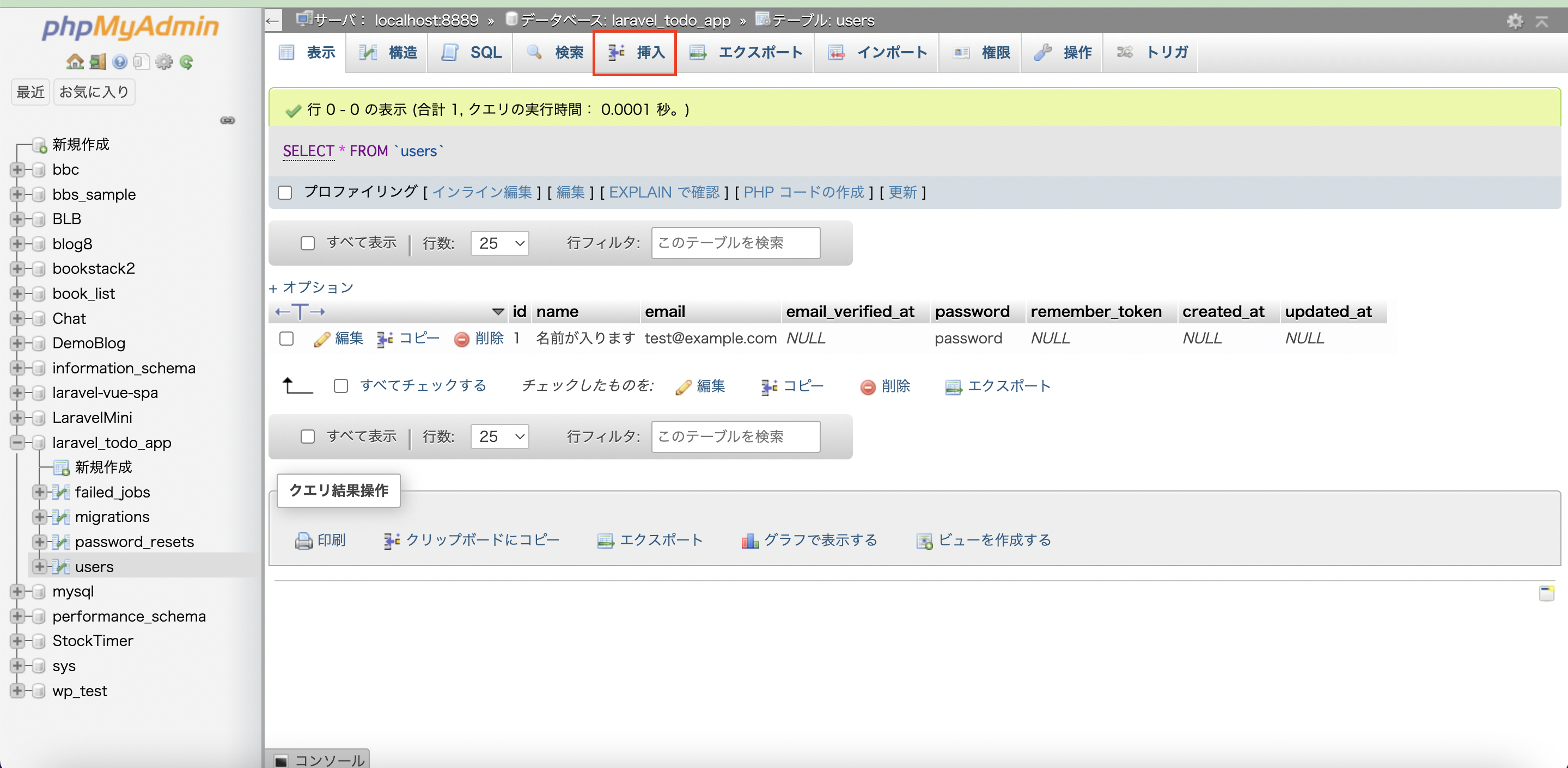
次に作成したDBのusersテーブルに入っていただき、挿入ボタンをクリックします。

後はidから順に適当なダミーデータを入れて最後に実行ボタンを押せばデータが挿入されます。

ルーティング作成
次に、ルーティングを設定していきます。
route/web.php
<?php
use Illuminate\\Support\\Facades\\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', [App\\Http\\Controllers\\HomeController::class, 'index'])->name('task.index'); // 追加
これでアプリのルートにアクセスした際に、次に作成するHomeControllerのindexアクションに処理が向かうようになりました。
また、最後に
->name('task.index');
を追加しています。
これは名前付きルートといって、要するに該当のルートに名前をつけています。
このようにすることで、ControllerやViewファイルからでもルート名を指定することでルーティングを指定することができるようになります。
Controller作成
次にHomeControllerを作成します。
Controllerを作成する際は手動で作成しても良いですが、手動で作成するとミスが発生したり、手間や時間がかかるなどあるので、できるかぎりコマンドを使いましょう。
以下のコマンドでControllerを作成します。
$ php artisan make:controller HomeController
これで以下のようにControllerが作成されたはずです。
App/Http/Controllers/HomeController.php
<?php
namespace App\\Http\\Controllers;
use Illuminate\\Http\\Request;
class HomeController extends Controller
{
//
}
ここにまずはユーザー情報をDBから取得する処理を書いていきます。
<?php
namespace App\\Http\\Controllers;
use Illuminate\\Http\\Request;
use App\\Models\\User; // 追加
class HomeController extends Controller
{
public function index() { // 追加
$users = User::all();
return view('home', ['users' => $users]);
}
}
以下の一文でusersテーブルにあるすべての情報を配列で取得しています。
$users = User::all();
最後に、取得したユーザー情報を格納した配列をこれから作成するhomeのViewファイルに渡しています。
View作成
最後にViewで取得してきたユーザーの名前を表示してみましょう。
「resources/views」フォルダに移動し、「home.blade.php」というファイルを作成してください。
resources/views/home.blde.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>TODOアプリ</title>
</head>
<body>
<div>
@foreach ($users as $user)
<p>{{ $user->name }}</p>
@endforeach
</div>
</body>
</html>
Laravelサーバーを起動してブラウザで確認してみてください。
$ php artisan serve
ブラウザにユーザー名が表示されていたら成功です。
これでとりあえずはDB接続やLaravelが正常に動作していることが確認できました。
次はさっそくToDoアプリの実装に入っていきましょう!



コメント